Stripe Sessions explicit grid
Stripe has a stellar reputation in the industry for pushing design forward with each release. Ever since the loss of their A-players, whether on design engineering or design proper, something has been missing. As with two prior hero redesigns, Github Universe and Vercel Ship, this time I’m tackling another conference hero site: Stripe Sessions.
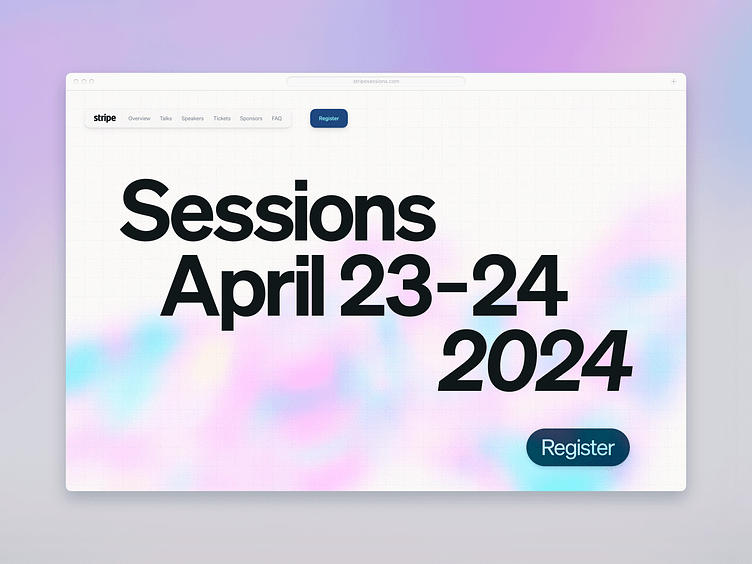
So much about this redesign suffers the same problems that plagued Github and Vercel. As with each of those sites, Stripe went with an extremely literal approach, using developer fonts (monospace fonts to reference the developer’s IDE). This is yet again far too on the nose and unnecessary. Developers can understand a conference is targeted at them without the use of monospace fonts. Speaking of typography, they didn’t use a proper en dash to separate the dates.
The main issue with the site however is its turning the grid into the central motif—which is a butchered extension of the primary Stripe marketing site, which had a bit more care put into it. This includes strips of scrolling blocks of color with headers and labels on them. Attached to the header blocks of color, which do align in both directions to the explicit grid, the monospace headers inexplicably don’t align to the grid in any meaningful way vertically moreover they actually don’t extend fully outward horizontally to the width of the gridlines. Of course sometimes elements do sit on the grid, and where that occurs it’s mildly amusing such as with the shifting cards—but hardly worth the trouble. Even in crucial elements like the main hero, the typography doesn't align to gridlines on the x axis, but even worse yet, the header text baseline doesn't sit on a gridline. Not to mention that their dashed lines overlap in quite unpleasant ways and look too heavy and obtrusive.
In my redesign, I’ve opted for a denser grid, and aligned all elements to it. In addition, I’ve chosen a sticky header, because that maintains the grid’s integrity and avoids strange overlaps. I also added a subdivision of the major gridlines to allow for more complex sizes of elements to exist on top of the major grid. I've played with composition a bit more too.
If I were to evolve this design further, I'd tackle more on the hyper-saturated yet muddy color palette. But this exercise was more about reconsidering the explicit grid. Overall, this explicit grid Stripe has opted for is not a design I’d ever intentionally make, because it introduces way too much complexity for very little gain.