LoanPro Case Study
For this project development (loanpro.io) we used our standard tech stack, including GSAP, ScrollTrigger and Three.js. It was the first time we decided to use a new smooth scrolling library Lenis instead of our favorite one -SmoothScroll, which we had been using for several years.
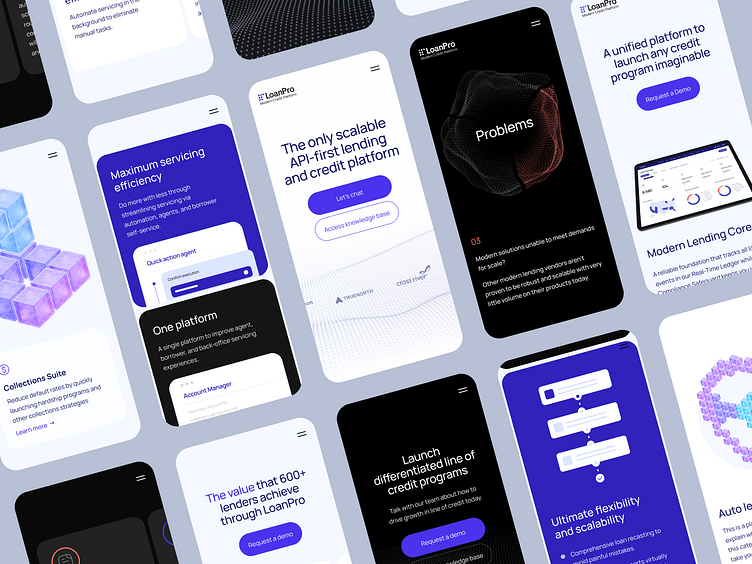
The sphere with particles was made on the Points class (PointsMaterial + PlaneGeometry) base from the Three.js library. Using shaders and mathematical modifications, we created a Morph transformation.
The biggest challenge in this project was the mathematics of shaders and transformation functions (transitions between different states and their correct display).
Contact us: info@cuberto.com
Developing digital products since 2010. We help bring ideas to life and create digital products that work. Learn more about our works here.