LANDR Ecosystem
When I joined LANDR as a product designer back in 2016, we had one single product: AI mastering. Thanks to its success, the company made a lot of noise in the music industry, but our ambitions wouldn't stop there. Our goal was to empower artists to create and be heard by providing the best platform to create and release music.
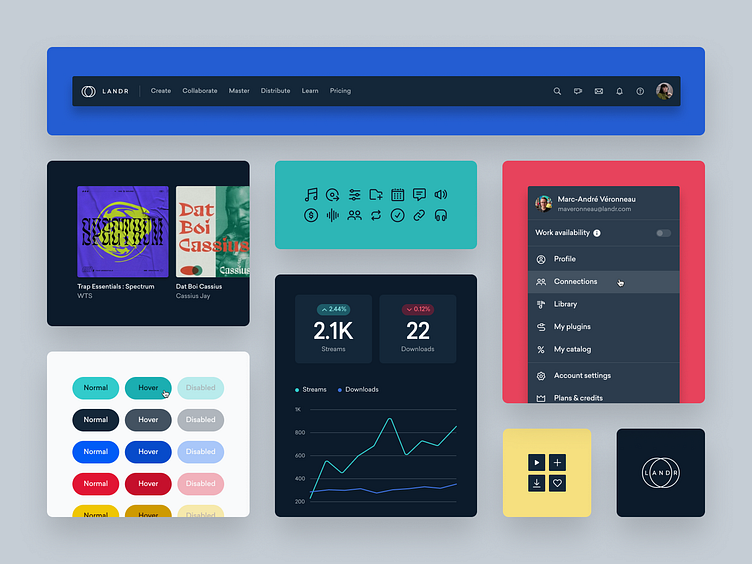
Two years later, as I took the role of team lead, we decided that it was time to elaborate a full system that would allow us to build future products more rapidly, to establish a cohesive UX across the platform and to give the interfaces a more contemporary look. Here are some of design solutions that became the foundation of LANDR's entire suite of apps and services.
Building a modern, flexible & scalable design system to support to a fast-growing platform.
When I got hired, the team was using Photoshop, copy-pasting elements from previous documents, creating new ones from scratch, not following any style guide... Designers and developers were losing a lot of time and created many inconsistencies in the interfaces. Since we were working in a fast-paced environment with ambitious roadmaps, we knew we had to start building a system that would help us design and code new interfaces faster. We called it Maestro. What started as side project is now an integral part of designers' and developers' day-to-day, and brings many benefits:
Consistency & flexibility
Reusing standardized elements and patterns such as buttons, colors, icons, menus, carousels and layouts, we can help create a sense of familiarity while experiencing the different products and features. Although, consistency shouldn't prevent us to be creative or to design the right interface. Maestro includes a variety of modular and variable components that can support the large ecosystem that LANDR is.
Light & dark modes
Not only giving the option to the users to switch between a light and a dark theme interface is starting to be a standard in modern app design, but we had heard feedback from users that they wanted it. Music creators don't always work in the same environments. The lighting could be different. Also, most of the other music softwares are dark and it would be easier on the eye to do the same.
Speed, scalability & onboarding
Having a fully integrated components library in Figma makes designing mockups and user flows a breeze. Developers can build interfaces more quickly too, whatever their comfort level with UI integration, thanks to Storybook. The same applies if you're a new employee or a third-party contractor. Those time savings allows the company to ship products and features to the users faster, which helps the company's growth and efficiency.
Multi-language, international & dynamic content support
It seems like a simple thing, but, for every components, we had to consider that they'll be translated in the 7 languages that LANDR supports and that the pricing will be converted in different currencies. Furthermore, a lot of the patterns would be used to display text and images on which we didn't have control, like third-party or user-generated content. This means the UI would have to adapt accordingly. In general, we'd want all content to look good and be easily consumable.
Finally, there are many other benefits to having a solid design system but these were the most impactful ones in my opinion. Massive shoutout to other people that worked hard to bring this project to life: David Magère, Karim Dahou, Benoit Déziel and Andrea Finlay.
Standardizing navigation and communication for better UX across all products.
When you keep adding more and more links to a navigation menu that originally contained one or two items, it starts to get messy. LANDR's expansion created a need to revisit our information architecture and to think about how we could improve the experience of users who are subscribed to multiple products.
Universal navbar
To create consistency and increase discoverability, we needed a comprehensive navigation bar that would also be universal to all products. There were a few things to consider to achieve this:
We'd have to group up products in some way to make the menu more "digestible" and to make sure we have enough room to fit everything.
The new navbar would have to fit with minimal changes to the rest of the pages.
In terms of information architecture, every products had different levels of complexity. For example, some of the apps have sub-sections, while others could live on one single page.
Some of the products that were older were not migrated to the new design system, which means that they were using the original light theme.
The design would have to be fully responsive and work for any screen size.
After weeks of exploration, I came up with a design that would meet all of these requirements. We created categories to regroup some of the products that would reflect the music creation process: learn, create, collaborate, master and distribute (as shown in the screenshots). Eventually, after looking at data and listening to feedback, we changed it to more recognizable product families.
Notifications center
While the number of products and features kept growing, the quantity of user interactions also rose. There was clear need to communicate certain information to our users and, in some cases, they had to get it as soon as possible, especially with the introduction of LANDR Network and the many collaboration tools. Emails notification were a good initial solution, but having an notifications center that's accessible from any product was becoming a necessity.
The design we developed was pretty simple, but it gave the information that the user needed, when they needed. Nothing less and nothing more. We didn't want to overuse this communication tool and make it annoying, as tempting as it was sometimes! With the product managers, we also documented how to use it and when it would best to use other tools such as emails, notification bars, in-app modals, in-page messages, etc.
Personalizing users' home page to increase activation, discoverability & cross-selling.
Having multiple apps also means attracting people with pretty different needs, intentions, contexts. How do we onboard those users and keep them engaged? One solution that worked well was the addition of a home page. It started as a simple dashboard where users could see what new features or products we had just released, or what content was recently added to our marketplaces. With the launch of LANDR Studio, this page also evolved into a personalized page where subscribers would go to discover what's included with their plan and how to get started.
Ultimately, I'd say this solution wasn't perfect, but given how quickly we built it and the positive results that we got, it acted as a good foundation to iterate on.
Results
These solutions helped create, grow and support the LANDR ecosystem in many impactful ways:
The velocity of the design and the development teams increased thanks to Maestro. It even created 3 new roles within the company to improve and maintain it. I can't tell you how much time was saved since we built it.
The number of visits on each app increased after the implementation of the universal navbar and the home page. This also created more cross-selling opportunities.
The addition of the personalized home page improved the activation of most products. Like the navbar, it also helped create more engagement throughout the platform.
Lastly, I hardly see how we could have launched the very popular all-in-one subscription, LANDR Studio, without all of these solutions.
Learnings
Building an ecosystem is challenging. Every member of the different teams have to do their homework to deliver a great user experience, from point A to point Z. There isn't just one solution that can fix everything.
Allocating time and resources into a design system is a must to scale up and work faster. It will pay for itself eventually.