UI Design Challenge: Day 2 (Onboarding)
Smooth & Secure Login for Existing Users
Thanks for checking out this design!
This mobile app design streamlines the login process for existing users, prioritizing both a user-friendly experience and robust security measures.
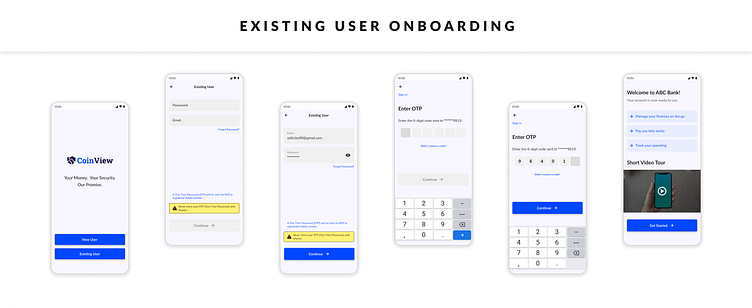
1. Splash Screen:
Users are welcomed with the bank logo.
Clear CTAs: "New Users" and "Existing Users" for easy selection.
2. Login Screen:
Familiar email and password fields for easy login.
"Forgot Password" option for recovery.
Security reminders:
"A One Time Password (OTP) will be sent via SMS to your registered mobile number."
"Never share your OTP with anyone." (Tooltip with warning icon)
"Continue" button disabled initially, becomes active only after both email and password are filled.
3. Login Confirmation:
Briefly shows entered email and password for confirmation.
"Continue" button enabled, ready for user action.
4. OTP Verification:
Enter the received OTP in the 6-digit code block.
Highlighted first block for clear focus point.
"Continue" button disabled initially, activates upon complete OTP entry.
"Didn't receive a code?" option for handling delays.
5. Login Success:
Reassuring message: "Your account is now ready to use."
Highlighted USPs: "Manage your finances on the go," "Pay your bills easily," and "Track your spending."
Optional short video tour for app exploration.
Prominent "Continue" button for smooth transition to the home screen.
Overall, this design prioritizes a secure and user-friendly login experience for existing users, ensuring a seamless entry point to their financial management needs.
#MobileApp #UI #UX #Banking #Security #Login
Let me know what you think in the comments! Your likes and feedback are much appreciated.
Feel free to connect with me on other platforms: