Replicating and redesigning
Picking up a problem and solving it is a design candy that every designer cherishes, I have taken a well-designed existing web page design of Estrare Interior Design Studio. To understand its design configuration I first replicated it and redesigned it in alignment with design guidelines.
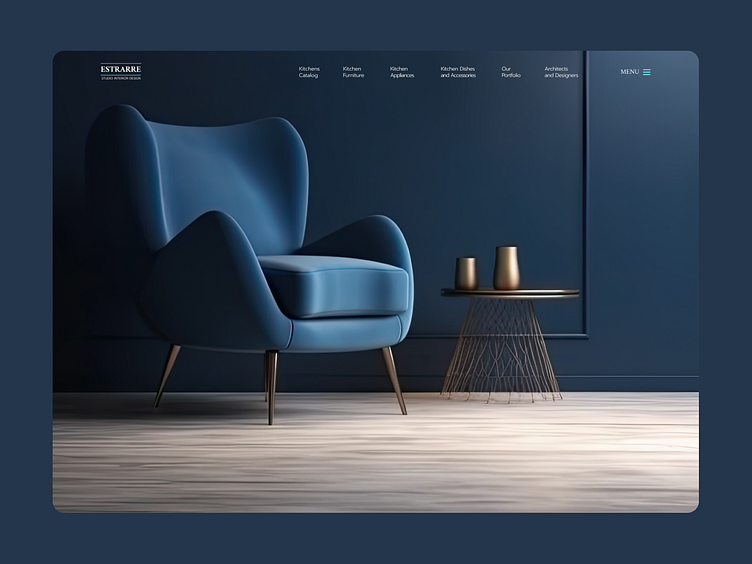
Existing Design
The web page has a two-column grid and the focal point is the product and the price of the product. Usage of Blue color and the typography conveys "Trust" in the tone of voice of the company.
Replication & Analysis
Replicating the existing design helped me to understand the contrast between spacing, hierarchy, and scale.
Redesign Layout
ReDesign
Changes made & Why: To keep the tone of voice "trust" shown in my redesign I made sure the the typography and the colors used were the same, I changed the shade of the color blue to make the design aesthetically pleasing. The foremost change I made is to keep the navigation bar to the left, maximizing the visibility of system status which helps users to recognize their status on any page also it makes the design more accessible.
I changed the heading size from 36px to 46px to make the text speak out loud to the user. The listed price in the existing design is but to let the user know the price is reduced I changed its size from 13px to 16px. In addition to this, the price is placed next to the heading to make the user's eye flow. By keeping a single Product image and an interactive rotate option to the design users can interact with the product with ease.
Change in the CTA button size creates a great impact as it leads the user's eye and how the user reacts to it.
UI elements
Contact
suseemounica@gmail.com