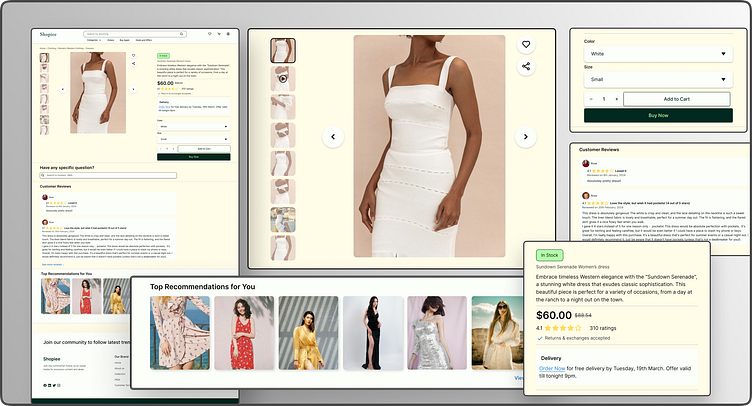
Daily UI Challenge Day 1 - Website Product Page
Hey Dribble! I'm excited to jumpstart my Daily UI Design Challenge with a focus on crafting a user-centric product page for Shopiee. It's about showcasing the power of UX/UI in action!
Prioritizing User Needs:
Visual Clarity: High-quality photos and an optional product video showcase the dress in detail.
Upfront Availability: Stock status is clearly displayed to save users time.
Effortless Navigation: UX principles like the law of proximity and similarity guide users intuitively through the page.
Clear Information Hierarchy: Visual hierarchy prioritizes key details like availability, size options, and pricing, preventing initial confusion.
Reduced Cognitive Load: Information is divided into digestible sections to avoid overwhelming users.
Making Informed Decisions:
Comprehensive Details: Detailed product descriptions, size charts, and care instructions ensure users have all the information they need.
Customer Reviews: Real customer reviews and a "search in reviews" option provide valuable social proof and address potential concerns.
Shipping & Delivery: Clear explanation of shipping times and costs helps users plan their purchase.
**This product page is designed to empower users to make informed decisions through clear communication and intuitive design.
Stay tuned for more Daily UI challenges!
Feel free to leave your feedback in the comments below!
#DailyUI #Shopiee #ProductDesign #UX #UI #Ecommerce #Dress