Crowdfunding Page for Renovation of 10 Village School
Hello 😊
I have completed task #UIX101 #032 😀
In this task, we learned that a project has been initiated to renovate 10 village schools during a job interview, but due to budget constraints, the project may be canceled. In this context, we were asked to quickly design a donation/crowdfunding page.
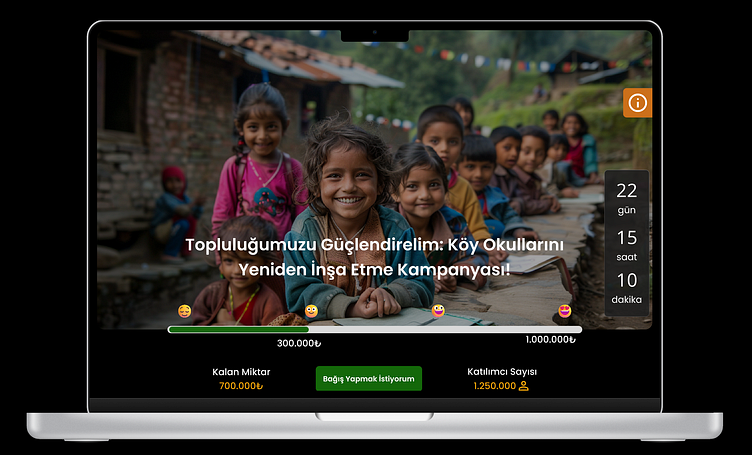
First of all, I preferred to use orange and green tones to emphasize warmth and trust. Since it is a project that needs to be implemented as soon as possible, I thought a single-page design with simple elements would be more appropriate.
Since the purpose of the page is to raise funds, I placed the campaign name, the duration of the project, the required amount of money, the amount collected, the amount remaining, the number of donors, and the donation button in a way that can be seen at a glance. Additionally, I believe having specific milestones is more motivating in such processes. Just like breaking down a big problem into smaller parts. Thus, I used 4 emojis with the order of emojis arranged to increase the level of happiness.
Those familiar with the page can follow the campaign and make donations in this section of the page. However, first-time visitors, those who want to learn more about the project, or those who want to get an idea about the fundraisers, etc., can click on the info icon in the top right corner to read the information provided further down the page.
I guess that's all I have to say 😊 I hope you like it 👩🏻🎓🧑🏻🎓
#UIUX #ui #ux #uxdesign #uidesign #fundraising #donationpage #crowdfunding #villageschools #projectinitiative #budgetconstraints #singlepagedesign #orangegreen #milestones #happiness #campaignname #donationbutton #children #school #fundraisers #informationsection #designprocess #portfolio #dailyui