Instagram Clone Full-Stack Project
Instagram Clone is just as the name suggests, a clone of Instagram. It is a full-stack application that allows users to create an account, upload images, follow other users, like and comment on posts, and chat with other users in real-time. The front end is built with SvelteKit and Tailwind CSS. The backend is built with Node.js, Express.js, and PostgreSQL. The backend uses Sequelize as an ORM to interact with the database. The front end and back end communicate with each other using REST API calls.
After entering the application, if the user is not logged in, they are redirected to the login page. The login page will not submit the form if the user does not enter a username and password. If the username and password match, the server will send a JSON Web Token to the client. The client will store the token in local storage and use it to authenticate the user. The client is then redirected to the home page.
In terms of error handling, the server can check whether the username doesn't exist or the password is incorrect.
If the user does not have an account, they can create one on the signup page. The password must be at least 8 characters long. The server will hash the password with bCrypt before storing it in the database.
Signing up also requires the user to have a unique username and email address. If the username or email address is already taken, the server will notify the client.
If the user doesn't have any following, the application will show the last 10 users that have joined the application. Users can either follow them or search for other users in the search bar to get started. This message will disappear once the user follows at least one user.
Users can add posts by going to the add post page. They cannot add a post without an image. The title is optional. The image goes through Multer middleware to be stored in the server. The image is then stored in the uploads folder and the path to the image is stored in the database.
The inbox page shows the user's conversations. The user can click on a conversation to see the messages in that conversation. The application encourages users to make the first move if the conversation is empty.
The conversations happen in real-time using Socket.IO. The Socket.IO connections are all secured by JWT authentication. The server checks the token in every message request header and if the token is valid, the server will allow the connection. If the token is invalid, the server will disconnect the connection. Once a user leaves the conversation, the connection is closed. But messages are still stored in the database.
Once you follow a user, you will see their posts in your feed. You get added to their followers list and they get added to your following list. Clicking on the message button will open up a Socket.io connection.
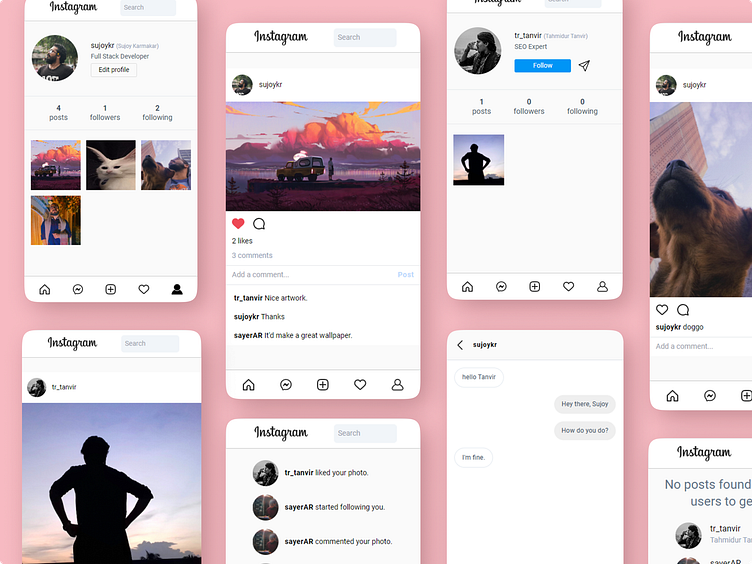
You can visit your profile by clicking on your username in the navigation bar. The edit profile button will take you to the edit profile page. You can change your name, bio, and profile picture. They are all optional and if you don't input a value they'll keep their previous value. I tried making the profile page look as close to the real Instagram as possible.
Clicking on the followers or followings will redirect you to the corresponding page. Clicking on them will redirect you to the user's profile page. You'll see a placeholder if either of the lists is empty.
Clicking on a post or clicking on the comments will redirect you to the post page. You can like or unlike the post. You can also comment on the post. Clicking on the comment's username will redirect you to the user's profile page. Here's a cute doggo from my university.
You can also search for users by either their name or username. Clicking on the user will redirect you to their profile page.
Users will get notifications when they get a new follower or a new like or comment on their post. And, I also added a funny 404 page for when you try to visit a page that doesn't exist.
Here are the routes for the API along with user and post models in Postman. I used the MVC pattern for the backend. I however did not follow the atomic value principle while designing the database. I used arrays to store the followers and followings of a user. The same goes for likes and comments on a post.
And lastly, here are some screenshots of the desktop view. This was a challenging project and I learned a lot while making it. I hope you like it. Thanks for reading!
Get in touch