Soundboard full-stack project
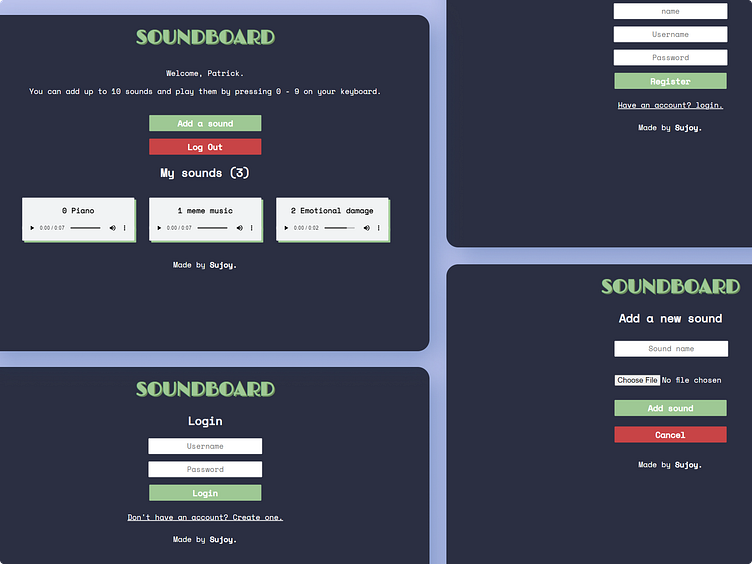
Soundboard is a full-stack application that allows users to create their own soundboards where they can add their favorite sounds. The application is built with Next.js on the front end and Node.js, Express.js, and MongoDB on the back end. The front end and back end are connected using REST API. After entering the application, if the user is not logged in, then they'll be redirected to the login page.
The login and sign-up process is handled by Passport.js. It does the authentication and returns a JSON Web Token to the client. The token is stored in the local storage of the browser and is used to authenticate the user on the server side. The backend handles login errors and redirects the user to the dashboard if the login is successful.
If the user doesn't have an account, then they can go to the register page and create an account. After creating an account, the server will hash the password and store it in the database. After that, Passport.js will authenticate the user and generate a JSON Web Token. The server will then send back a JSON Web Token to the client and redirect them to their dashboard. Registration errors are handled by the server and the client is notified.
The registration process requires a unique username, name, and password. The Registration errors are handled by the server and the client is notified.
The dashboard is the main page of the application. It shows all the sounds added by users. The user can add a new sound by clicking on the 'Add a sound' button. They can add up to 10 sounds and play them with keys from 0 to 9 on the keyboard. The 'Add a sound' button will be disabled once all the 10 sounds are added. The logout button will log the user out and redirect them to the login page. It also deletes the token from the local storage.
After clicking the 'Add a sound' button, the user will be redirected to the add sound page. They need to provide an audio file (MP3/WAV/OGG) and a name. Then they can either add the sound or cancel back to the dashboard. The audio file goes through Multer middleware and is stored in the 'audios' folder. The name of the audio file is then stored in the database.
Get in touch