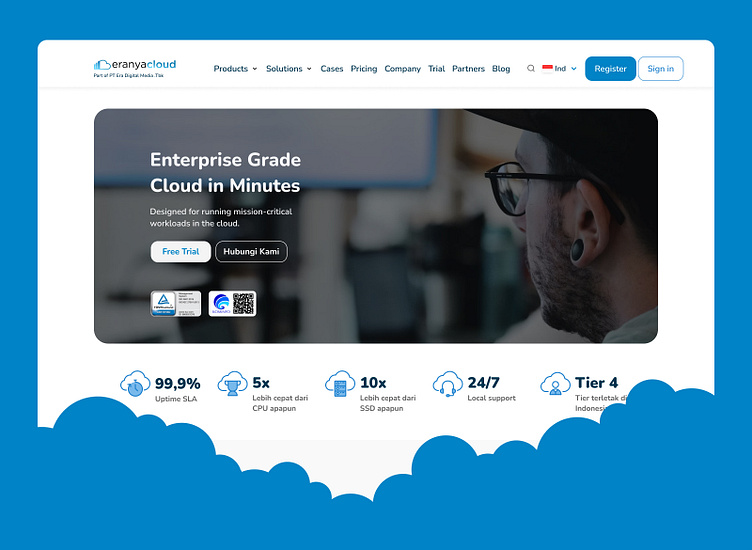
Redesign the Eranya Cloud Website
Redesigning a website for a cloud computing company requires a user-centered approach that emphasizes clarity, ease of use, and the communication of complex technical concepts in a simple and accessible manner. Here's a step-by-step process for redesigning the website:
Research and Analysis:
Understand the target audience, including their demographics, needs, and pain points.
Analyze competitor websites to identify industry trends, best practices, and areas for differentiation.
Review analytics data to identify user behavior patterns and areas of the current website that need improvement.
Define goals and objectives:
Establish clear goals for the website redesign, such as increasing leads, improving user engagement, and enhancing brand perception.
Define key performance indicators (KPIs) to measure the success of the redesign, such as conversion rates, bounce rates, and time on page.
Information Architecture:
Develop a clear and intuitive site structure that organizes content logically and facilitates easy navigation.
Define the hierarchy of pages and sections, ensuring that important information is easily accessible from the main navigation menu.
Wireframing and Prototyping:
Create low-fidelity wireframes to outline the layout and functionality of key pages, focusing on content placement and user flow.
Develop interactive prototypes to visualize user interactions and validate design concepts with stakeholders.
UI Design:
Design a visually appealing interface that reflects the brand identity and conveys professionalism and trustworthiness.
Use consistent branding elements, such as colors, typography, and imagery, throughout the website.
Ensure readability and accessibility by using appropriate font sizes, contrast ratios, and whitespace.
Content Strategy:
Develop clear and concise messaging that communicates the value proposition of the company's cloud computing services.
Create engaging and informative content, such as blog posts, case studies, and whitepapers, to showcase expertise and thought leadership.
Optimize content for search engines (SEO) by incorporating relevant keywords and metadata.
Responsive Design:
Ensure that the website is optimized for mobile devices and tablets, with responsive layouts and touch-friendly navigation.
Test the website on various devices and screen sizes to ensure a consistent and user-friendly experience across all platforms.
Integration and Development:
Collaborate with developers to implement the design using modern web technologies, such as HTML5, CSS3, and JavaScript.
Ensure that the website is optimized for performance, with fast loading times and minimal server requests.
Integrate with third-party tools and platforms, such as analytics software and customer relationship management (CRM) systems.
Testing and Quality Assurance:
Conduct thorough testing to identify and fix any bugs, errors, or usability issues.
Test the website across different browsers, devices, and operating systems to ensure compatibility and consistency.
Solicit feedback from users through usability testing and surveys to identify areas for improvement.
Launch and Post-Launch Optimization:
Deploy the redesigned website on the live server and monitor its performance using analytics tools.
Continuously monitor user feedback, website analytics, and KPIs to identify opportunities for optimization and refinement.
Regularly update content and features based on user feedback, industry trends, and business goals to ensure the website remains relevant and effective.
Please visit the eranyacloud.com site to see actual results.