Design process - Wireframes
Wireframes
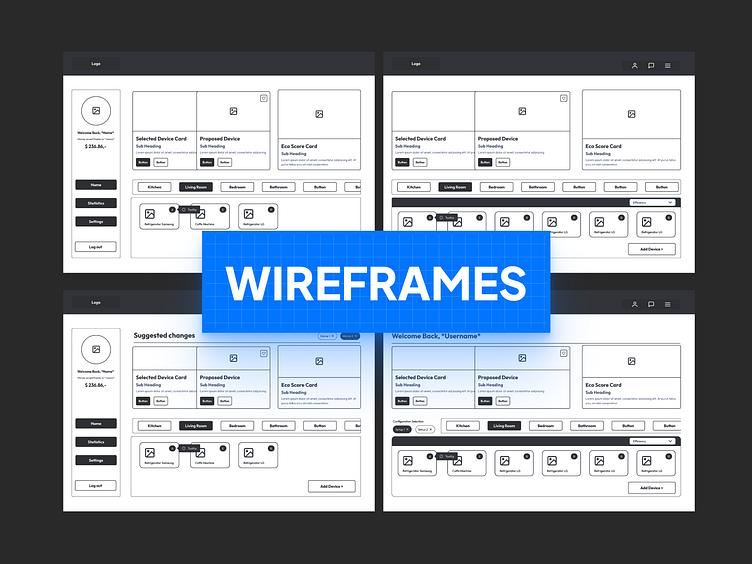
A wireframe is basically a low fidelity layout.
It has 3 main purposes:
Presents information that will be displayed on the page in a more detailed fashion than our sketches did.
It outlines the general structure and layout of the page.
It's a great overview of a product.
Sketches ➤ 2. Wireframes ➤ 3. High fidelity design / Prototypes
Wireframing is a great place to plan out interaction patterns without any distraction that may be caused by high fidelity design elements like colors, typography etc.
Wireframing helps you to test your concepts and planned structure.
They are also fast, cheap and easily replaceable.
Don't get attached to them - they will change dynamically as you gather a broader perspective of the product by research or feedback. It is perfectly fine to change your wireframes often and don't stick to them. This is probably the last good place where your bad conceptions should get discarded, since the next step after wireframing is usually high fidelity design.
Build ➤ Measure ➤ Learn
Why are they useful?
They are great at communicating and estimating workload to the development team. What is going to be built, how complex will it be. This is a great place to gather feedback and possible problems that are caught by developer watchful eye.
User testing - the sooner you test - the better. Wireframes are great in gathering quick user feedback. It helps you unveil applications pain points and opportunities early.
They can be used to present a demo to clients or stakeholders, before wasting a few sprints on preparing a high fidelity design that in the end will have to be reworked. Remember that making adjustments is a lot cheaper and faster during wireframing than in the high-fidelity design stage.