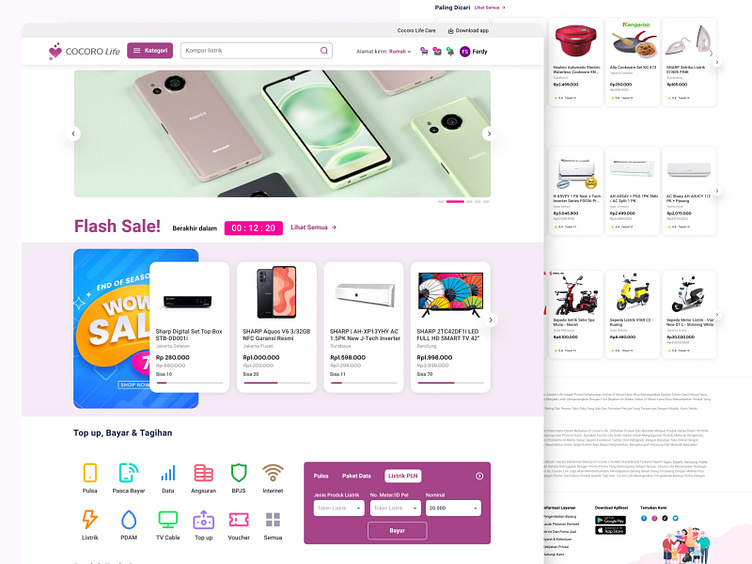
Cocoro Life Website
Cocorolife.id UX Process
When designing the UI/UX for cocorolife.id, I involved a systematic process aimed at creating a visually appealing, user-friendly, and efficient platform for users to browse, shop, and complete transactions.Here's the general process I follow:
Research and Analysis:
Conduct market research to understand the target audience, their preferences, behaviors, and pain points.
Analyze competitors' e-commerce sites to identify industry standards, trends, and areas for differentiation.
Gather data from analytics tools (if available) to understand user interactions and pain points on the existing site (if applicable).
Define goals and objectives:
Clearly outline the goals of the e-commerce site, such as increasing sales, improving user engagement, reducing bounce rates, etc.
Establish specific objectives that align with these goals, such as increasing conversion rates, enhancing user satisfaction, or optimizing site performance.
Create User Personas and User Flows:
Develop user personas based on the research findings to represent different segments of the target audience.
Map out user flows that depict the journey users will take on the site, from landing on the homepage to completing a purchase.
Information Architecture:
Design the site's information architecture, including navigation menus, categories, and product hierarchy, to ensure easy and intuitive browsing.
Create a sitemap to visualize the site's structure and hierarchy, helping users find what they need quickly and easily.
Wireframing:
Develop wireframes to outline the layout and structure of key pages (e.g., homepage, product pages, checkout process) without focusing on visual design.
Focus on organizing content, functionality, and user interactions to ensure a logical and intuitive user experience.
Prototyping:
Create interactive prototypes based on the wireframes to simulate the user experience and test functionality.
Incorporate feedback from stakeholders and usability testing to refine the prototype and address any usability issues.
Visual Design:
Develop a visual design concept that aligns with the brand identity and resonates with the target audience.
Design visually appealing elements such as typography, color schemes, imagery, and iconography to enhance the overall aesthetic and user experience.
UI Design:
Create high-fidelity UI designs for key pages based on the approved visual design concept.
Pay attention to details such as button styles, form fields, interactive elements, and responsive design to ensure consistency and usability across devices.
Prototype Testing and Iteration:
Conduct usability testing with real users to gather feedback on the prototype's usability, functionality, and overall user experience.
Iterate on the design based on user feedback, making adjustments to improve usability, address pain points, and optimize conversion paths.
Development Handoff:
Prepare design assets, style guides, and documentation to hand off to the development team for implementation.
Collaborate with developers to ensure the design is faithfully translated into code and that any technical constraints are addressed appropriately.
Launch and Post-Launch Optimization:
Launch the e-commerce site and monitor its performance closely using analytics tools.
Continuously collect user feedback and data post-launch to identify areas for optimization and enhancement, such as conversion rate optimization, A/B testing, and user engagement strategies.
Visit: cocorolife.id