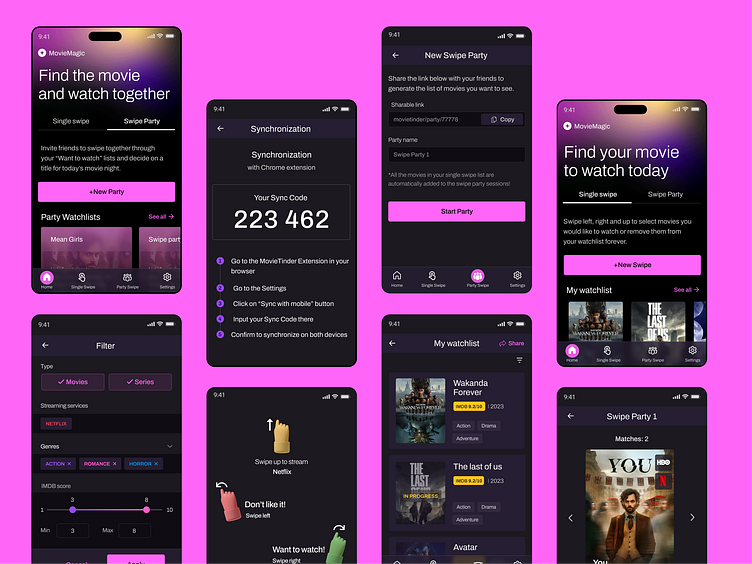
MovieMagic - Mobile App
I just wanted to let you know that I presented some of the screens from the MovieMagic Mobile App. MovieMagic is a product that selects movies you would like to watch or remove from your watchlist forever. You can also invite friends to swipe together and decide on a title for today's movie night!
Introduction
MovieMagic is an innovative app that simplifies how you discover and enjoy movies. With MovieMagic, you can create a customized watchlist by swiping through content from all your streaming services. Whether watching alone or looking for something to enjoy with friends, the app lets you swipe until you find the perfect match. Additionally, its synchronization feature allows you and your friends to use MovieMagic on any device, ensuring a seamless experience wherever you are.
Problem
During the problem definition phase for MovieMagic, several key issues were identified:
User Disinterest Due to Lack of Engaging Films: Users often feel frustrated by the absence of appealing movie options. This disinterest arises when they fail to find new and interesting content, leading to a decline in engagement.
High Entry Barrier: The process of installing the app and setting up an account presents a significant hurdle for new users. This high entry barrier can discourage potential users from trying the app.
Repetitive Film Suggestions: Users frequently encounter the same films in their swiping sessions. This redundancy can be particularly problematic if a user changes their mind about a film they previously disliked or if the database repeatedly shows the same titles, leading to a monotonous experience.
Users Value
MovieMagic aims to make finding movies to watch easy and fun. It helps users discover and create their watchlists by swiping through titles from all their streaming services. Whether watching alone or with friends, the app makes it simple to choose what to watch and syncs across devices for a smooth experience everywhere.
Business goal
The business goal of MovieMagic is to attract and engage a large user base by offering a free and user-friendly movie discovery mobile app and extension. By providing an enjoyable and seamless way to explore and choose movies across multiple streaming services, the app aims to gather valuable user data and insights. This data includes user preferences, viewing habits, and interaction patterns, which can be used to enhance personalized recommendations and inform future features. Ultimately, the goal is to build a substantial and active user community, leveraging the collected data to drive growth and potential monetization opportunities.
Project Stages
1. Concept and Planning
Define Objectives: Clarify the purpose, target audience, and business goals for the MovieMagic web app and plugin.
Market Research: Analyze competitors and identify market opportunities.
Feature Specification: Outline key features and functionalities for both the web app and the plugin.
Project Roadmap: Develop a timeline, including milestones and deadlines.
2. Design and Prototyping
Wireframes: Create basic sketches of the user interface (UI) for both the web app and plugin.
UI/UX Design: Develop detailed mockups and prototypes focusing on user experience and visual design.
User Flow Diagrams: Map out the navigation paths users will take through the app.
Feedback Loop: Collect feedback on the prototypes from potential users and stakeholders.
3. Development
Backend Development: Build the server-side infrastructure, databases, and APIs to support the app’s functionality.
Frontend Development: Implement the user interface and client-side logic for the web app and plugin.
Integration: Connect the backend with the frontend, ensuring smooth data flow and user interactions.
Synchronization Features: Develop functionalities for real-time syncing of user data across devices.
Testing Environment Setup: Prepare environments for testing and deployment.
4. Testing
Unit Testing: Test individual components for functionality and performance.
Integration Testing: Ensure that different components work together as expected.
User Acceptance Testing (UAT): Conduct tests with real users to identify issues and gather feedback.
Bug Fixes: Resolve any issues identified during testing.
Performance Testing: Evaluate the app's performance under various conditions to ensure reliability and speed.
5. Deployment
Setup Deployment Pipeline: Establish processes for deploying the web app and plugin to production environments.
Server Configuration: Prepare and configure the servers and hosting infrastructure.
Domain Setup: Register and configure the domain for the web app.
Launch: Release the web app and plugin to the public.
6. Post-Launch and Maintenance
Monitoring: Implement monitoring tools to track the app’s performance and user activity.
User Support: Provide channels for users to report issues and get help.
Feedback Collection: Gather ongoing user feedback to guide improvements and new features.
Regular Updates: Release updates to address bugs, improve performance, and add features.
Marketing and Growth: Develop and execute strategies to attract and retain users, including promotions and partnerships.
7. Iteration and Improvement
Data Analysis: Analyze user data and engagement metrics to identify trends and areas for improvement.
Feature Enhancements: Based on feedback and data, enhance or develop new features.
Continuous Integration and Deployment: Maintain a streamlined process for regular updates and improvements.
Success Metrics
To evaluate the success of MovieMagic, consider tracking the following metrics:
User Acquisition Metrics
Total Number of Users: Measure the growth in the total number of app downloads.
New User Sign-Ups: Track how many new users register each month.
User Interaction Metrics
Swipe Activity: Measure the number of swipes per user and overall.
Watchlist Additions: Track how many movies users add to their watchlists.
Matches Made: Count how many times users match on a movie to watch together.
Digital Accessibility for MovieMagic
MovieMagic is committed to ensuring that our web app and plugin are accessible to all users, including those with disabilities. Our goal is to provide an inclusive experience, allowing everyone to easily discover and enjoy movies across their streaming services. To achieve this, we adhere to the following digital accessibility principles:
Accessible Design
Contrast and Visual Clarity: Use high-contrast color schemes and ensure text is easily readable against background colors. Offer customization options for users to adjust font sizes and contrast settings.
Compliance with Accessibility Standards
WCAG Guidelines: We follow the Web Content Accessibility Guidelines (WCAG) 2.1, aiming to meet Level AA criteria.
User Interface (UI) and Experience (UX)
Simple Navigation: Design intuitive navigation with clear labels, headings, and landmarks to help users easily find their way through the app.
Consistent Layouts: Maintain a consistent and predictable layout throughout the app to reduce confusion and improve usability.
I was responsible for creating UI Mockups based on wireframes created by the UX Designer.