Interaction Design - Erlebnisguide
Interaktiver Erlebnisguide
Ein studentisches Projekt, welches die Konzeption und Umsetzung eines zeitgemäßen digitalen Erlebnisguides behandelt. Gemeinsam war es unser Ziel, ein App-Konzept zu entwickeln, welches die Förderung von Interessen sowie die Sammlung und Dokumentation neuer Erfahrungen ermöglicht.
Die Idee
Ein Erlebnisguide muss nicht unbedingt ein Reiseführer sein, da ein Erlebnis die unterschiedlichsten Bereiche des Lebens erfasst. Nach dieser Erkenntnis entschieden wir uns, weitere Ideen zu sammeln und einen unkonventionelleren Erlebnisguide zu entwickeln.
Unser Erlebnisguide befasst sich daher mit dem Erleben und Erlernen neuer Hobbys, welche anhand von bereits existierenden Hobbys und Charaktereigenschaften des Nutzers generiert werden. Der Nutzer soll dadurch ermutigt werden, neue Freizeitbeschäftigungen auszuprobieren und sich in diesen zu steigern.
Profil Setup
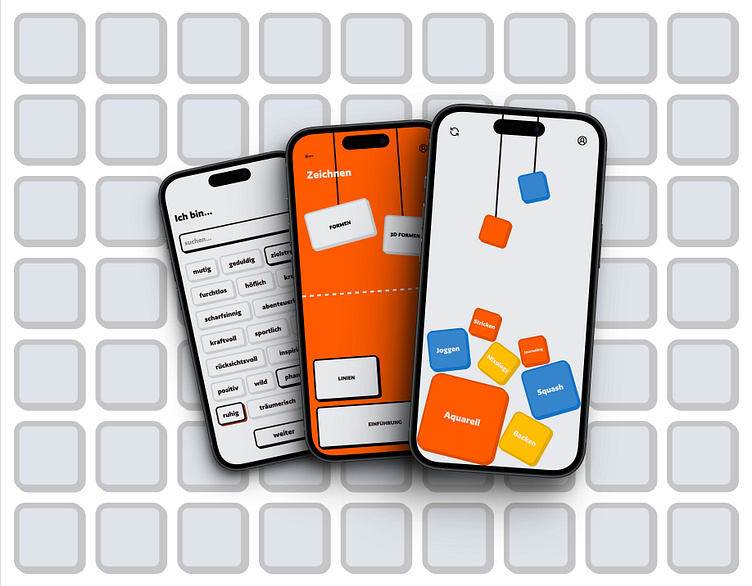
Während des Profil-Setups werden die Präferenzen des Benutzers erfasst. Dies umfasst die Abfrage von Adjektiven, die den Benutzer beschreiben sollen, sowie von Hobbys, die der Benutzer bereits hat. Anhand dieser Informationen werden die individuellen "Baukästen" des Benutzers erstellt, in denen sich Hobbys befinden, die der Benutzer bereits hat oder an denen er interessiert ist.
Generieren
Durch den Generieren-Button können neue Interessen generiert werden. Zusätzlich können durch gewisse Filtermöglichkeiten wie aktiv, bequem oder Outdoor und Indoor die neuen Interessen eingegrenzt werden. Mithilfe von Color-Coding werden die Interessen in kreative, sportliche und kulinarische Interessen unterteilt, sodass der Nutzer selbst entscheiden kann, was ihn interessiert.
Der Nutzer hat die Möglichkeit, zwischen zwei Interessen zu wählen und erhält dann eine kurze Einführung, um einen Überblick zu erhalten. Danach kann er sich weiter mit dem Interesse beschäftigen oder es ablehnen und etwas Neues generieren.
Interessen
Die Interessen werden von Grund auf mit einzelnen Bausteinen aufgebaut. Diese Bausteine repräsentieren aufeinander aufbauende Aufgaben und Herausforderungen, die dazu dienen, sich kontinuierlich zu steigern und weiterzuentwickeln.
Styleguide
Bei der Gestaltung der Benutzeroberfläche lag der Fokus darauf, eine spielerische Ästhetik zu schaffen. Das Farbschema wurde bewusst schlicht gehalten, überwiegend in Grautönen, um die Aufmerksamkeit auf die Bauklötze zu lenken. Interaktive Elemente wie Schaltflächen, Suchleisten und die Bausteine selbst wurden mit einem Schlagschatten hervorgehoben, um einen 3D-Effekt zu erzeugen.
Projektposter
Dieses Projekt ist im Wintersemester 2023/2024 im Studiengang Digital Media im Fach Interaction Design an der Technischen Hochschule Ulm entstanden. Projektinitiator, Projektleiter und fachlicher Betreuer: Prof. Damian Gerbaulet. Autor/-in und inhaltlich Verantwortliche/r: Timo Lemli
Das Projekt ist urheberrechtlich geschützt.