Parallax effect
Tried to learn how to create parallax effect in Figma prototypes.
"Parallax is a displacement or difference in the apparent position of an object viewed along two different lines of sight and is measured by the angle or half-angle of inclination between those two lines. Due to foreshortening, nearby objects show a larger parallax than farther objects, so parallax can be used to determine distances." - Wikipedia
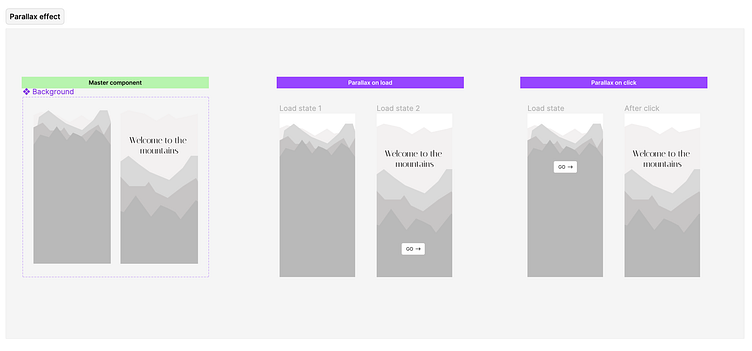
To get the parallax effect created a master component with two states:
The first showing the initial loading state
The second showing how it should look after the animation. I copied the frame, added text, moved the layers and made them larger (zoomed).
Then I created two prototypes, one where the smart animation is triggered on load and one where it is triggered by button click.
I also want to create one where you get the effect on scroll, but have not finished that one yet.