Improving checkout UX for better conversions
Overview
House of Worktops was launched in 2018 with a unique process of providing worktops from source directly to customers, unlike other worktop retailers who focused only on a part of the supply chain. As a part of our deliverables, my team and I at Agaetis Tech were tasked to improve the checkout experience of the website with a key focus on improving conversion rates.
My Role:
UX Research and design
UI Design
Year:
2019
Client:
Problem Statement
The problem of poor cart & checkout UX had affected the buying process of the customers. This majorly impacted the business resulting in poor conversion rate, high cart abandonment and bounce rates. The poor cart and checkout user experience not only disrupted the buying process but also eroded customer trust and confidence in the brand. With a high rate of cart abandonment and bounce rates, the business faced missed opportunities for gathering valuable customer data, implementing upselling or cross-selling strategies, and fostering long-term customer relationships.
Solution
Enhancing the checkout process by leveraging UX benchmarking involves evaluating and comparing the user experience of the checkout flow against established standards and best practices in the industry. This process entails conducting thorough research to identify key performance indicators and benchmarks related to checkout usability, efficiency, and user satisfaction. By analyzing how other successful e-commerce platforms manage their checkout processes and comparing them to the current state, businesses can pinpoint areas for improvement and implement targeted enhancements to streamline the user journey, reduce friction points, and ultimately enhance conversion rates.
Research + Ideation
I collaborated closely with the client, gathering their input and conducting extensive desktop research to inform my design process. With these insights in mind, I crafted wireframes that carefully incorporated all key elements identified during our research phase. After receiving confirmation on the wireframes, I meticulously crafted UI designs, ensuring consistency, accessibility, and a seamless user experience across all platforms. Additionally, I adapted the UI for mobile devices to ensure optimal functionality and aesthetics on smaller screens. This iterative process allowed me to create high-fidelity prototypes that effectively translated the client's vision into a visually compelling and user-friendly interface.
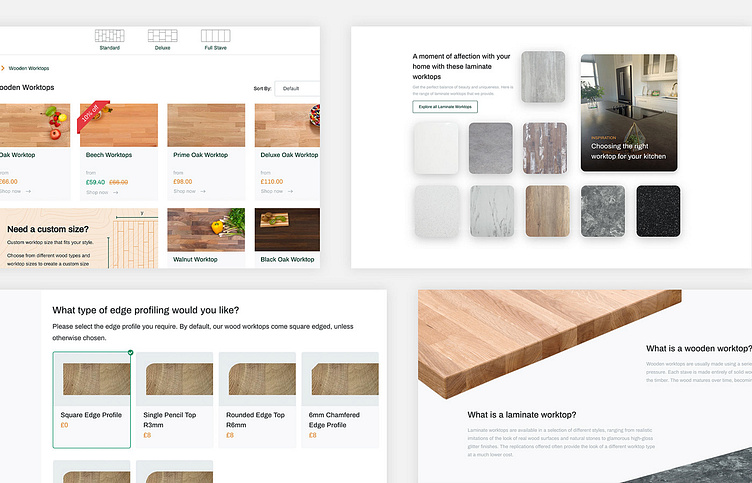
Wireframe + UI Design
After thorough collaboration with the client and conducting extensive desktop research, I meticulously crafted wireframes and developed high-fidelity prototypes. It was imperative to consider all key elements discovered during our research phase while designing the wireframes. Upon receiving confirmation on the wireframes, I proceeded to translate them into visually appealing UI designs. Moreover, I extended this design process to include creating UI interfaces optimized for mobile devices, ensuring a seamless user experience across all platforms.
Outcome
We successfully implemented and launched a revamped payment flow, resulting in a smoother and more efficient checkout experience for users. This initiative contributed significantly to our client's efforts to reduce client abandonment and bounce rates, thereby enhancing overall user engagement and retention. The positive impact of these improvements was evident in the exceptional reviews and ratings received on Trustpilot, reflecting the high level of satisfaction and trust in the website as a whole.
Here are some business metrics we were able to achieve in 6 months of release of the new checkout process:
Bounce rates: Reduced by 15%
Revenue: Increased by 10%
Customer satisfaction: Increased by 21%