Prospect Management UI for Our ERP System
👋 Hey Dribbblers! As a UI/UX Designer, I’m thrilled to share a glimpse of our latest project: the Prospect Management UI for our enterprise resource planning (ERP) system. Let’s dive in!
The Challenge
Managing prospects and clients efficiently is crucial for any business. Our ERP system needed a robust solution to streamline prospect data entry, enhance user experience, and ensure data accuracy. So, we rolled up our sleeves and crafted this sleek interface.
The Design
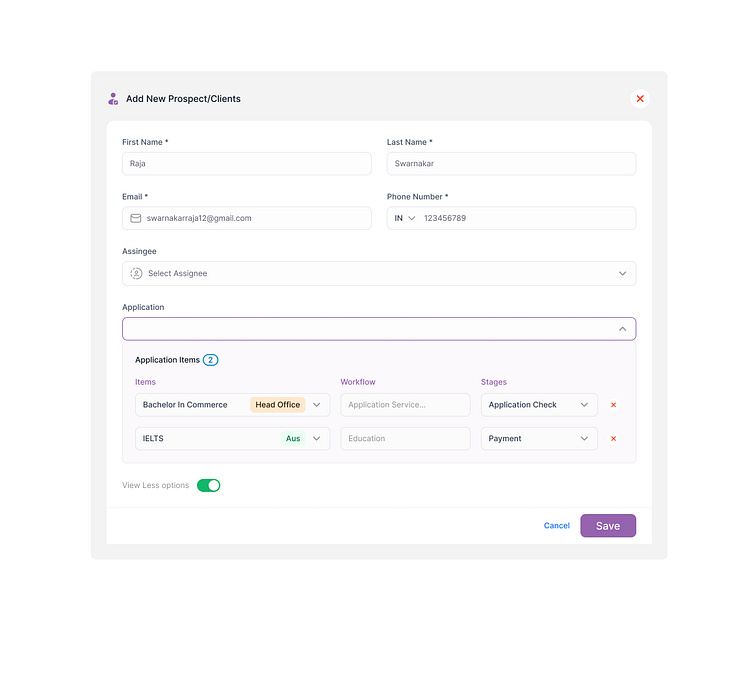
Clean and Intuitive: We’ve kept the design minimalistic, focusing on clarity and ease of use. The layout guides users seamlessly through the process of adding new prospects.
Form Fields: Each input field is purposefully labeled, making it crystal clear what information is required. From basic contact details to custom fields, we’ve got you covered.
Smart Autocomplete: As users type, our system suggests existing prospects or clients, reducing duplicate entries and saving time.
Validation and Error Handling: Real-time validation ensures accurate data entry. If something’s amiss, friendly error messages guide users toward correction.
Responsive: Whether you’re on a desktop or mobile device, the UI adapts beautifully. No more squinting at tiny text!
Why It Matters
Efficiency: Sales teams can swiftly add prospects without missing a beat.
Data Integrity: Clean, consistent data means better decision-making.
User Satisfaction: A delightful experience fosters trust and loyalty.
👉 Looking for a freelance designer? If you’re impressed by our work and need design magic for your project, feel free to DM me! Let’s create something amazing together. 🎨✨