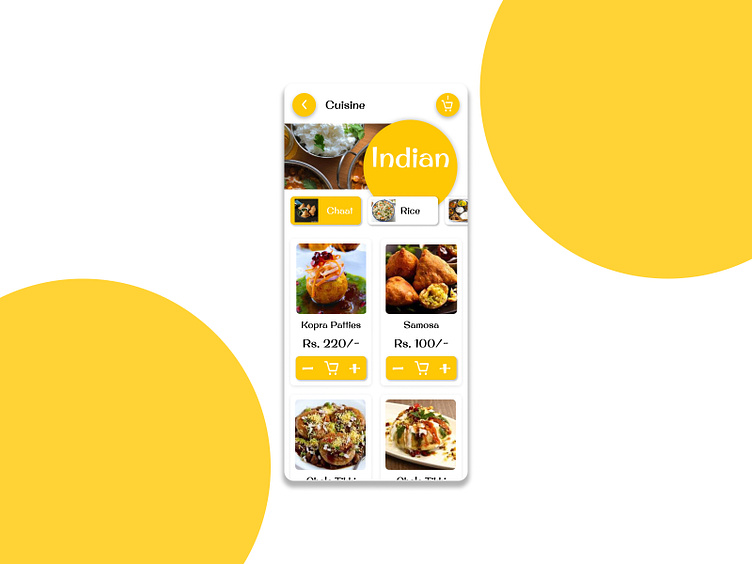
Category Cards Screen- Daily UI Challenge #15
Daily UI Challenge #15
Description- A category card screen with add to cart and product images
Goals of this challenge- Design a category cards screen
This challenge is same as Daily UI Challenge #14 but to alter cards horizontal manner I decided to go for a food cuisine app (from Daily UI Challenge #8 & #14 menu design).
Frame dimensions - 390 x 844
Tools/ Technique- Figma, drop shadow effect (bg frame- y 10, blur 10, spread 10, black 30; card- x2, y 2, blur 2, black 30; label- blur 10, spread 20, black 20; back & cart icon- y 4, blur 10, black 30 ), card stoke 10
Color Scheme- #FFC804 (yellow shade), #000000 (black 100, 10), #FFFFFF(white)
Font Style- Original Surfer
Font Size- 60, 24, 22, 20
for looking at my effort
Thanks :)
More by Abhilasha Jain View profile
Like