Category Screen- Daily UI Challenge #14
Daily UI Challenge #14
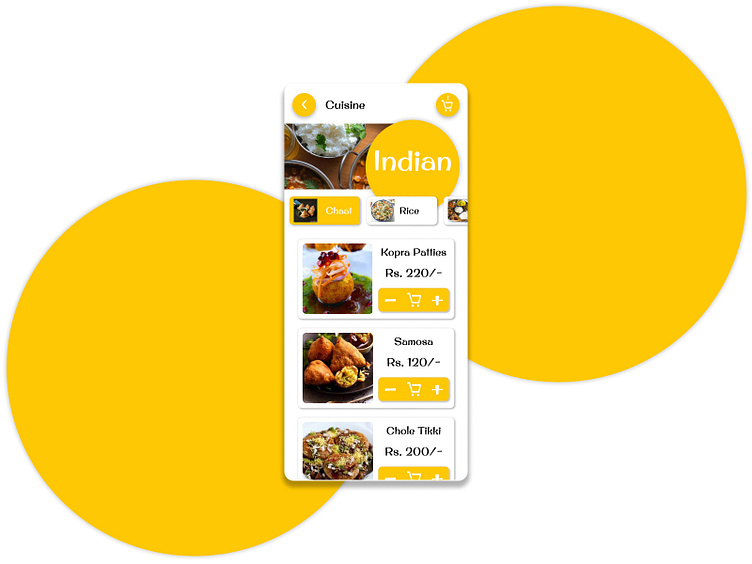
Description- Category screen with a list of products
Goals of this challenge- Design a category screen
For this challenge I decided to go for a food cuisine app (from Daily UI Challenge #8 menu design).
Frame dimensions - 390 x 844
Tools/ Technique- Figma, drop shadow effect (bg frame- y 10, blur 10, spread 10, black 30; card- x2, y 2, blur 2, black 30; label- blur 10, spread 20, black 20; back & cart icon- y 4, blur 10, black 30 ), card stoke 10
Color Scheme- #FFC804 (yellow shade), #000000 (black 100, 10), #FFFFFF(white)
Font Style- Original Surfer
Font Size- 60, 24, 22, 20
for looking at my effort
Thanks :)
More by Abhilasha Jain View profile
Like