Code Field Design- Daily UI Challenge #11
Daily UI Challenge #10
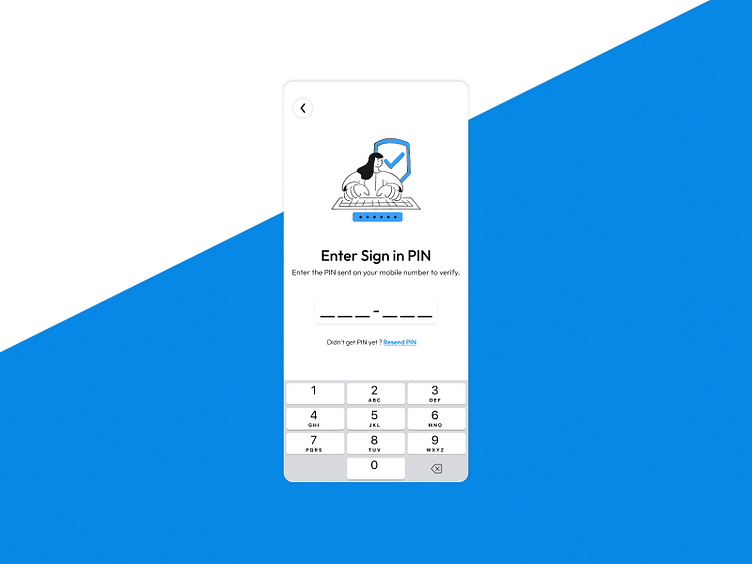
Description- A code field screen to enter signin PIN
Goals of this challenge- Design a code field
For this challenge I decided to go for following scheme:
Frame dimensions- 393 x 852
Tools/ Technique- Figma, drop shadow effect (screen- y -2, blur 4, spread 2, black 10; back icon- blur 4, spread 2, black 10)
Color Scheme- #0788E5(blue shade), #000000 (black 100, 30), #FFFFFF(white)
Font Style- Outfit
Font Size- (32, 14) medium, 16 light, 14 light
for looking at my effort
Thanks :)
More by Abhilasha Jain View profile
Like