Website for patients with rare diseases - case study [awarded]
I'd like to showcase a project that was awarded second place at the FAIRVASC hackathon for patients with rare diseases.
What is FAIRVASC
FAIRVASC is a research project of the European Vasculitis Society (EUVAS) and the RITA European Reference Network, uniting 10 national registries. Utilizing semantic-web technologies, FAIRVASC links vasculitis registries across Europe into a 'single European dataset,' enabling queries like 'What is the mean age at diagnosis for granulomatosis with polyangiitis?' to be asked across all databases simultaneously. The FAIRVASC system is designed to provide aggregated, anonymized responses in numeric form. This vast new European resource will be analyzed to identify features (such as clinical and physical characteristics) that predict the development of a patient's illness and their major health risks. These markers could, in the future, be developed into new predictive tools to assist doctors in choosing the best treatment options for individual patients.
Competition task
During the 7-hour hackathon, my teammate, Vlad and I were tasked with developing a solution to enable scientists, researchers, doctors, and patients to easily search for data related to vascular diseases. The current system was deemed impractical and challenging to navigate. Our objective was to design a user-friendly interface that would facilitate efficient data retrieval and analysis, overcoming the drawbacks of the existing solution.
Our process
Given the constrained time frame, my teammate and I were forced to act swiftly and decisively. We concentrated on prioritizing the most essential aspects, aiming to thoroughly comprehend the primary needs of our users.
Phase 1: understanding
With both of us having limited knowledge about the medical industry, especially concerning the specific issue we were tackling, we embarked on an intensive learning journey. We diligently sought out and read relevant resources to gain a deeper understanding of the problem at hand. After a thorough review, we concluded that the existing solution suffered from poor readability and significant comprehension challenges.
Next phases: Interviews, research and brainstorm
At the Hackathon, my teammate and I, along with researchers, testers, and program participants, engaged in an intense brainstorming process. We conducted interviews and meticulously documented the conclusions on a sheet of paper, which became an essential reference during our brainstorming sessions. Unfortunately, due to the time constraints, we were unable to undertake further activities beyond these initial steps.
From our interviews and the functionalities identified during our research, which were considered potentially valuable, we derived several insights:
We categorized accounts within the portal into different roles, including patients and researchers, to streamline the user experience.
We saw an opportunity to establish a dedicated communication channel within the portal for individuals with specific illnesses, offering a space for information exchange, experience sharing, and mutual support, thus fostering a supportive community.
Currently, the portal aggregates 10 reports, with manual selection for viewing. It's anticipated that the number of reports could significantly increase in the future.
Given the medical industry context, we're mindful of the numerous legal constraints that apply.
Researchers expressed the need for visibility into the total number of search results, crucial for their work.
Considering the portal's complexity, a user tutorial might be necessary for effective navigation and use, due to the likely presence of many options and features.
The idea of using "hashtags" for diagnoses, symptoms, and relevant keywords emerged, directing users to related forums or discussion boards, easing access to pertinent information and discussions.
Recognizing patients' frequent questions and concerns, the importance of a designated query space within the portal was highlighted, with emphasis on ensuring responses are credible and adhere to medical standards.
Patients seeking information on managing daily life with their condition underscored the need for resources on coping strategies, lifestyle adjustments, and enhancing well-being.
To facilitate the understanding of complex data, incorporating visually appealing graphs or visualizations within the portal was suggested, making it easier for users to digest and interpret information.
Our decision
After analyzing the information gathered, we decided to design what we believe is the most important function in our solution:
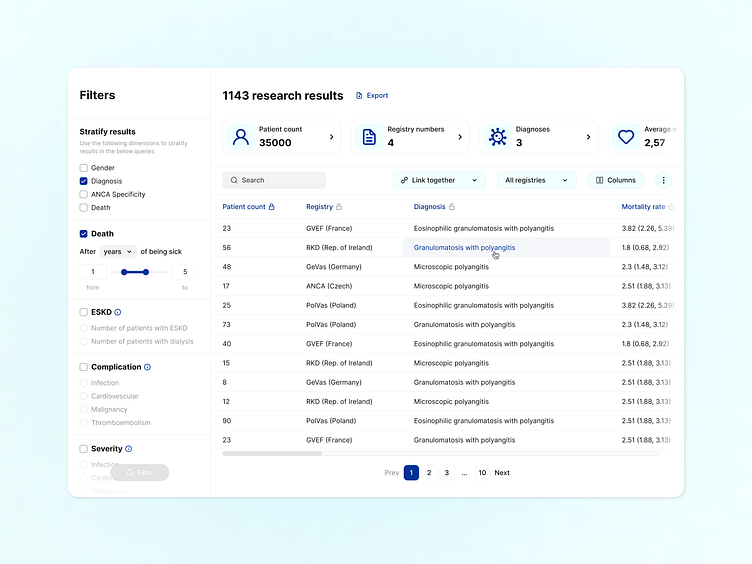
Main panels with search results.
Filtering and sorting options.
Ability to see details for a given diagnosis.
Possibility to compare diagnoses.
Next phase: designing
We initiated the project with a preliminary sketch outlining the fundamental principles of how the portal should function. Regrettably, we no longer possess all the pieces of paper.
Solution
Initially, we created a sketch outlining the guiding principles for the portal as a foundation for the project. Regrettably, some of the original documentation is now missing.
The project was awarded
We are thrilled to announce that our project has secured the esteemed second place. This achievement fills us with immense pride, as it underscores our contribution to developing a solution that aids individuals with rare diseases.
Thank you for your attention!
If you are interested in cooperation, please write to me via LinkedIn