OneTap Website 2.0
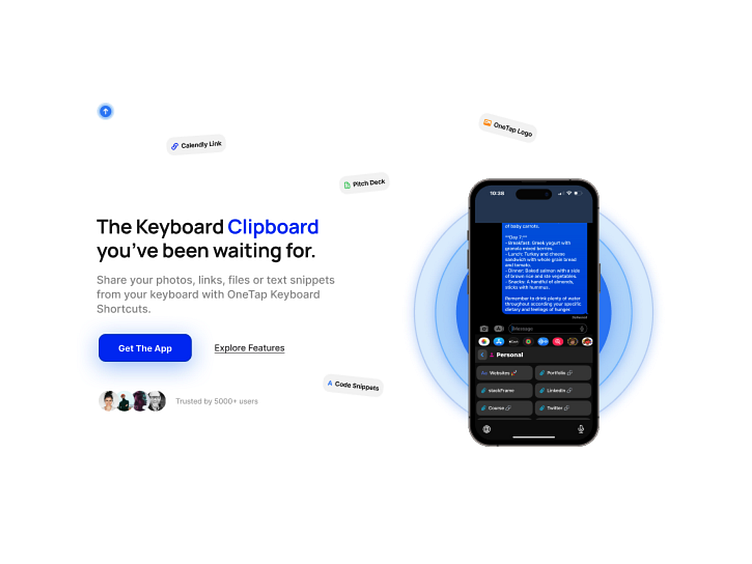
OneTap Hero
The goal here was to grab the user and to get them to understand what OneTap does and how it can help them become more productive.
The phone to the right will be a GIF showing Visitors how a OneTap Keyboard Shortcut is used.
Behind the phone the OneTap waves will pulse outwards.
I also added Keyboard Shortcut examples to fill the background of this section and Users will be able to drag and throw these around when interacting with the website.
Felt like it was also important to touch on how many users are currently using OneTap which is why I have it right below the CTA to download OneTap.
OneTap Features
I thought this would be a great section for the user to transition to after viewing the Hero Section. In the hero section there's also an option to `Explore Features` when pressed takes you to this section.
In this section I highlight all the key features OneTap can provide and the two most popular features Keyboard Shortcuts & ChatGPT Keyboar Shortcut in a color background so they stand out.
OneTap Testimonials
After a user views the features they will scroll right into the Testimonial section which shows a bunch of reviews from our users.
These reviews will be in a horizontal scroll and the OneTap Waves will be pulsing in the background to bring this section to life.
Whats Next?
I'm going to continue to designing and share more of the website. I still need to create the Use Cases, Blog, Pricing pages.
Follow me for future updates!