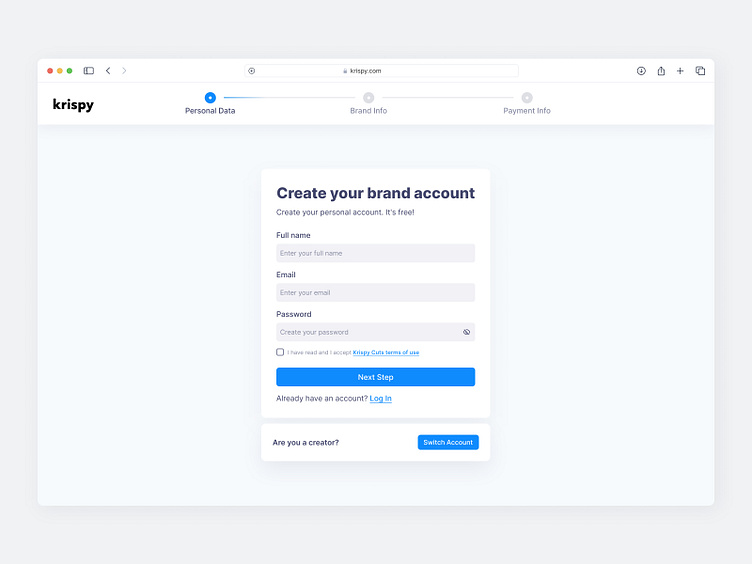
Krispy. Creating account step
Hello there, Dribbblers 🙌🏻
Today, let's dive into the layout for creating an account that you've shared. At the top of the screen, there's a progress bar visually indicating the user's current stage. Following that is a small frame containing the key information. A first-level heading welcomes the user, signaling what is about to occur. Next, the user is prompted to input their full name, email, and password. It's imperative for the user to review and accept Krispy's terms and conditions. If everything is correct, the user can proceed to the next step.
If you what to start a project, contact us via hello@equal.design
Analytics over hypotheticals! We are ready to cooperate!
hello@equal.design | equal.design
❤️ Follow us to stay involved 🏆
More by Equal View profile
Services by Equal
Like