Kado: Components
🛠️ Design system, is not only a complete documentation for designers and developers, but also an integral part of the entire product, with the final goal of providing the user with a consistent and pleasant experience. See how we achieved such an effect in Kado:
🧱 Structure
1️⃣ Foundations: Guidelines and design system basics (Colors, Typography, Spacing...)
2️⃣ Components: Basic components, providing a base for further development (Inputs, Buttons, Dropdowns...)
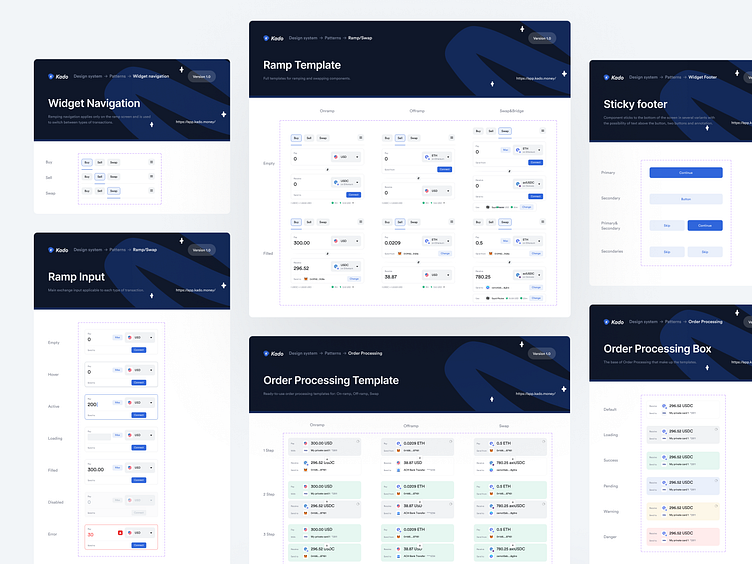
3️⃣ Patterns: Custom components built on their foundation (Order Processing, Ramp, Order Summary...)
📄 Patterns
Built using Atomic Design methodology. In a nutshell, it relies on the fact that each larger component is made up of their smaller parts - atoms, molecules, organisms, templates, and pages. These allow for scalability, as well as easy management of each instance individually.
Stay with us: Instagram | Facebook | Twitter | Behance
Let’s create something together hello@properly.studio