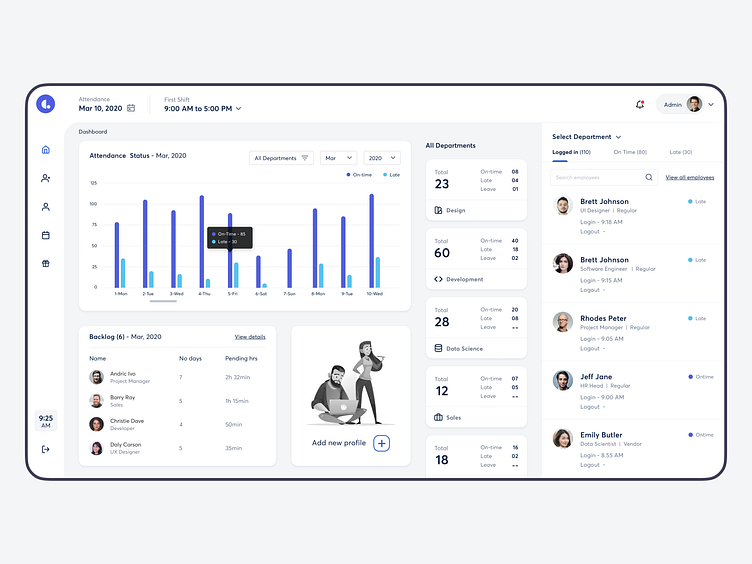
Employee Attendance Dashboard
Hello Everyone!👋
This is my exploration of Attendance dashboard design. Hope you enjoy it, are happy, like it, and feel free to leave your feedback.
Don't forget to press (L) to like my work
Project Case Study
Manage employee Attendance and use Dashboards and Reports to get relevant
metrics about your team's activity.
Challenges
An internal system for the organization's digital analytics. The platform enables monitoring all the login details of each individual and their corresponding team. I completed the full UI design including illustrations, typography, and specs for all components.
Design — Figma
************
💌 I am open to new projects! - rijuwebdesigner@gmail.com
************
Add new profile
Step 01
You can add the profile of a new employee on the user details page. Name, employee id, joining date, blood group, nationality, and other primary contact details are given on the first screen. You can navigate to the next page by clicking on the 'next' button.
Step 02
Employee details such as designation, department, team, and experience are shown in the first part. Educational qualification is given below the employee details. Users can save these data using the save button. Otherwise, they can go back and update the details.
Attendance list
This page shows the list of login details of all the employees. You can control the number of employees listed per page with the help of the 'items per page' drop-down. We have given a status drop-down on the top right-hand side. You can use the search bar placed at the top of the page.
Profile details
This page shows the list of login details of all the employees. You can control the number of employees listed per page with the help of the 'items per page' drop-down. We have given a status drop-down on the top right-hand side. You can use the search bar placed at the top of the page.
Enter Colors & typography
Here we present a concept and stylistic solutions for a dashboard user interface. Our goal has been to create a prominent digital experience with a particular aesthetic appeal for users.