Maintenance page design and key points to consider
We've been discussing essential web pages that every website needs to have, and now we'll delve into the maintenance page. The maintenance page is a crucial component, also known as the under-construction page or maintenance mode, which informs users when the site is undergoing updates or modifications.
To effectively convey this situation to users and turn it into an opportunity, we must consider some key points:
Purpose:
The purpose of this page is to inform users about the ongoing activities on the website. It may include a message about updates and an estimated duration of the maintenance.
Communication and Design:
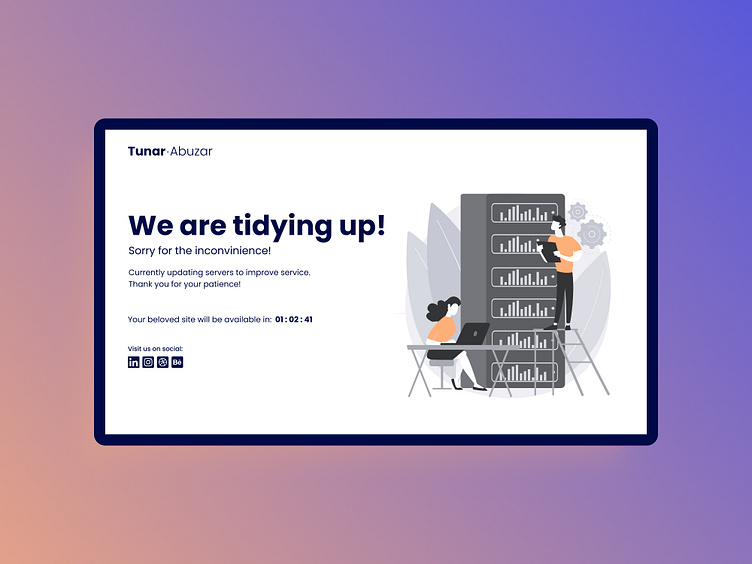
When users visit your site, would they prefer to encounter a broken link or a well-designed maintenance page? Undoubtedly, the latter. A well-designed maintenance page typically includes key elements such as illustrations or icons conveying the maintenance status, an apology, an estimate of the construction duration, and useful links. Additionally, you can include a message about the ongoing maintenance, contact information for urgent cases, etc.
Brand Consistency and Error Handling:
Aligning these pages with your branding instils confidence in users. Additionally, in some cases, the HTTP server may respond with a 503 Service Unavailable error code, which is essentially the same as the maintenance page. Ensure that the same page is assigned to this error code to avoid confusion among users.
In summary, the maintenance page serves as a means to inform users that the website is temporarily unavailable due to maintenance activities. By implementing this page effectively, we can maintain transparency and enhance user experience during downtime.