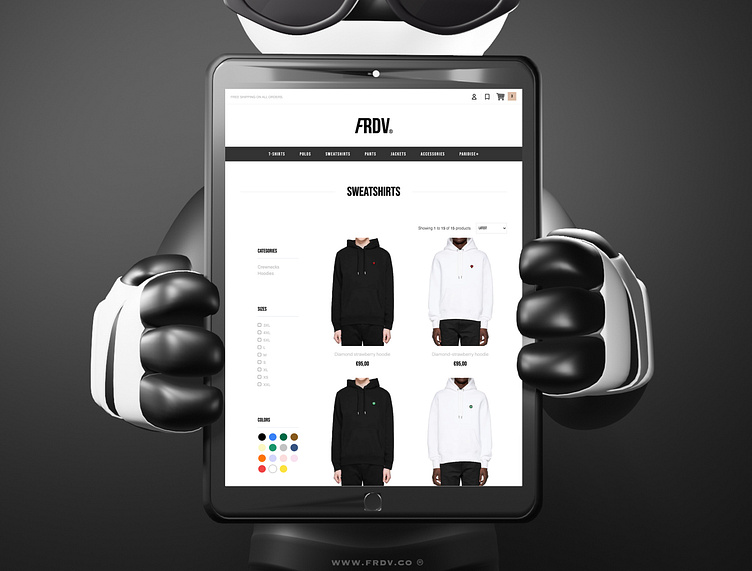
Minimalist E-commerce category page (Reactjs - Nextjs) 🛒
Web development + Design: E-commerce web application ➙ Category page 🛒
◦ Role:
- Web development
- Design (Web design UI-UX, Illustration).
◦ Type: E-commerce ➙ Web application (Headless CMS).
This project was developed using the Headless CMS approach.
Unlike classic CMS (Ex: WordPress, Shopify, Webflow), this approach separates content management (the back office) from the website theme.
The two are then connected to retrieve content (Categories, product size, prices, etc.) from the back office to send to the application and display it on the user interface.
In summary, the Headless CMS allows you to develop a tailor-made theme in the form of a web application with a personalized interface and user experience, more security, and better performance.
FRDV® shop 👀 ➙ www.frdv.co 🧢
🧑💻 - Web development:
Category page and web application built with React.js + Next.js:
Designed using CSS (Tailwind CSS) for layout and styling, Javascript for interactivity, and GraphQL to get and send data from the API.
🛠️ - Functionalities added:
◦ Filtering by categories, sizes, and colors for mobile, tablet and desktop.
◦ Filtering product by latest, lowest price, highest price, discounted price.
◦ Layout with header and footer.
◦ Product images.
◦ Pages transition + CSS animation on page load.
◦ CSS layout and animations (Gift card CSS animation, Image hover).
◦ Responsive design
◦ SEO
◦ Accessibility
◦ Web performance optimization
◦ Cross-browser compatibility
✏️ - Design:
◦ UI-UX design - Minimalist web design.
◦ Graphic design, llustrations, Branding.
__________________________________
• I am available for new projects 👋:
Contact ➙ hello@alannn.com 📩
Portfolio ➙ www.alannn.com 🌐
Alannn • Creative developer 🩹🕶️
Independent Web Developer and Designer 🇫🇷
2D-3D Websites ➙ Web development • Design • Web animations. 💻📱
+Links 🔗 ➙ https://linktr.ee/alannn.com