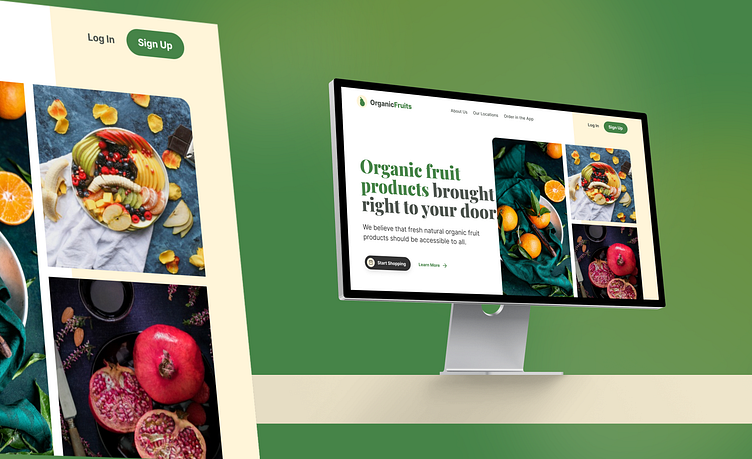
Fruits Website Figma UI
Case Study: Fruits Website Figma UI
Introduction:
In today's digitally-driven world, online platforms serve as essential gateways for businesses to showcase their products and services. The primary objective was to create an engaging and user-friendly interface that enhances the online shopping experience for fruit enthusiasts.
Project Goals:
Design a visually appealing and intuitive UI for a Fruits Website.
Prioritize user experience by ensuring easy navigation and seamless interaction.
Showcase a variety of fruits effectively with clear product displays and descriptions.
Implement responsive design principles to optimize usability across different devices.
Process:
1. Research and Analysis
2. Wireframing
3. Visual Design
4. Prototyping
5. Responsive Design
Results:
The Fruits Website Figma UI design successfully achieved the project goals by creating a visually appealing, intuitive, and responsive interface for users to explore and purchase fruits online. Key outcomes include:
Conclusion:
Designing the UI for the Fruits Website using Figma was a rewarding process that involved thorough research, iterative design, and a user-centric approach. By focusing on user experience and visual appeal, the resulting UI design provides an engaging platform for fruit enthusiasts to explore, select, and purchase their favorite fruits online.