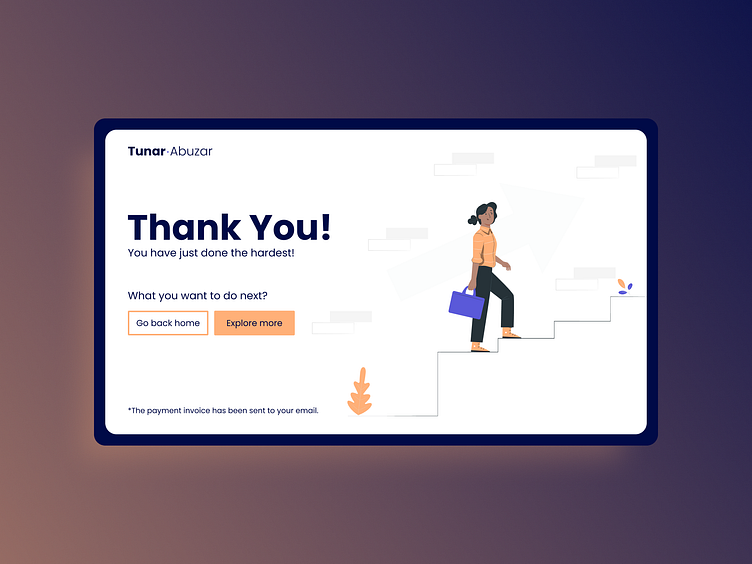
Success Page Desgin
The success page, also known as the Thank You page, appears when users complete a task that the website owner wants them to do, including form submissions or purchases.
We express our gratitude for completing the task, but in the unfortunate event of an error, we'll redirect users to a 404 error page, as discussed in our previous post.
To make the success page special, we need to understand and keep in mind some key points:
1. Purpose of the Successful Page Design:
When we direct a task to our users, they attempt to complete it. After completion, they have the right to know if it was successful or if something went wrong. Therefore, the primary purpose of the success page design is to inform users about their successful actions.
2. Confirmation Message to Include in Our Success Page Design:
Confirmation is essential in the success page design. We need to confirm that the action was successful and express our gratitude for the user's accomplishment. This should include a confirmation message.
3. Directing Users to the Next Steps:
In our design, include CTA (Call To Action) buttons. These buttons will direct users to the next steps we want them to take. What more might we want from them? To subscribe to our newsletter? To discover more products? Anything, really. And of course, we don't want to make them leave our site, which is why we include a home button.
4. Visualize:
This is one of the most beautiful parts of it. In this section, you are making this page more yours by putting your brand colors in it, adding graphics from your library, and maybe injecting some humor. Believe me; this will make it uniquely yours, not like a broken part of the website.
Always keep these four steps in mind and never forget: a well-designed success page will make your users feel safe and complete. This page might open new doors for your users to discover the other side of the website.