Resource Planning Calculator
The Resource Planning Calculator is a web-based tool tailored for business owners, HR professionals, and Sales representatives, designed to facilitate the estimation of resource costs for budgeted projects. With a focus on flexibility and global support.
Problem Statement: Existing tools lack the flexibility needed for diverse global projects, restricting users from making accurate resource cost estimates. The objective was to create a user-friendly calculator that caters to business owners, HR professionals, and Sales representatives, allowing them to seamlessly navigate the intricacies of global resource planning.
Design Process:
Conducted research on user goals and needs with stakeholders like the business owner, and an HR professional.
Implemented a design process that transitioned from Lo-fi Wireframing to Hi-fi Wireframing and culminated in detailed mockups.
Adopted Material UI as a base Design System to streamline design and code implementation, ensuring a responsive and cohesive design.
Aligned the color scheme and font choices with the company's branding to maintain a consistent and visually appealing user interface.
Lo-fi Wireframing
Conducted practices such as crazy 8 from which I grabbed the following 4 designs and turned them into quick sketched in Figma.
Hi-fi Wireframing
Decided on one of the 4 designs based on cleanness and flexibility to be expanded upon as more requirements kept coming in.
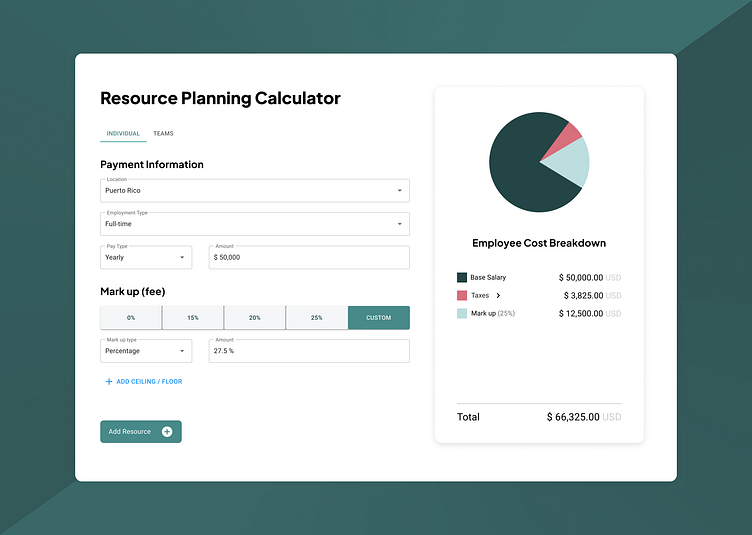
Final Mockups
With improved typography, colors and added features, the final mockups came to life.
Challenges and Solutions:
Handling Markup Customization Complexity
"There are some common markup fees throughout project resources, but some cases require custom values."
Solution: Introduced a CUSTOM option in quickfilters, allowing users to set markup based on fixed rates or percentages as well as the options to add floor and ceiling values to the amount. This addressed the challenge of accommodating diverse markup preferences.
Challenge 2: Balancing Aesthetics with Functionality
"We are looking for an easy transition from design to code implementation."
Solution: Leveraged Material UI Design system for a visually appealing interface while maintaining a focus on user experience, ensuring that aesthetics did not compromise functionality or accessibility.
Challenge 3: Transparency in Tax Breakdown
"Showing only the total tax amount deduction does not provide all the information the user needs given that some countries have many options dependent on the other fields that the user might find useful when taking decisions,"
Solution: Addressed user feedback by adding an expandable tab for detailed tax information, enhancing transparency and meeting user expectations.
Outcome:
Expanded on the given Company branding by adding color shades and typography.
Delivered mockups that have been implemented and have continued through the process of user feedback.
Future Iterations:
Next features include added complexity to group resources into teams and more customization capabilities.