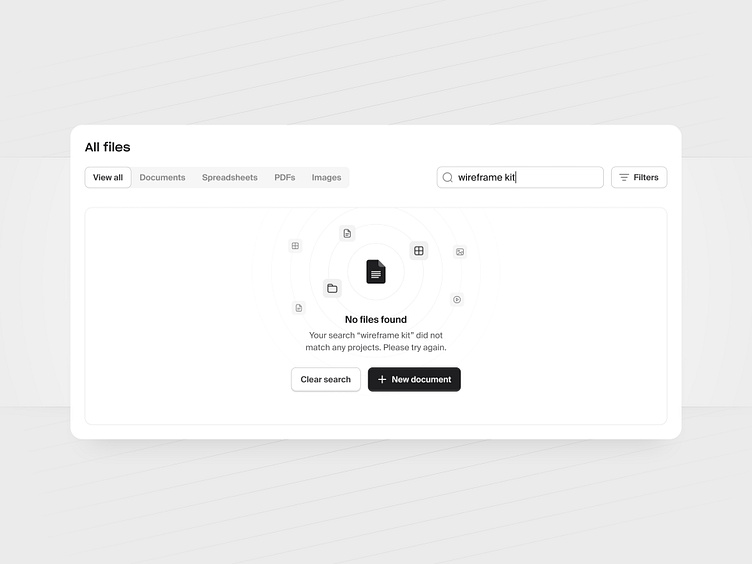
Table empty state — Untitled UI
Concept for a table search empty state.
Empty states are moments in an app where there is no data to display to the user, or if a search query returns zero results. Empty states are often overlooked in UX design, but are easy to get right. They are a simple yet extremely powerful way to keep a user informed, supported, and on a productive path.
A good empty state should clearly state why there is no data to be displayed, and provide constructive guidance about next steps and clear actions that the user can take. With just enough guidance, empty states ensure a smoothness of experience, especially when things aren’t working as expected.
❖ Made with Untitled UI and Untitled UI Icons
Made with Untitled UI
Untitled UI is the largest Figma UI kit and design system in the world. Kickstart any project, save thousands of hours, and level up as a designer.
❖ Preview Untitled UI in Figma here
❖ Use the discount code DRIBBBLE for 10% off at untitledui.com
—
Untitled UI Icons
Untitled UI Icons are a clean, consistent, and neutral icon library crafted specifically for modern UI design. Made for Figma, in Figma.
❖ Download Untitled UI Icons for free at untitledui.com/icons
—
New post every weekday on X (Twitter) and Layers + free assets on Figma Community.
Untitled UI • Himalayas • Webflow • Dribbble • X (Twitter) • Layers • Figma • Website