Theme editor for SaaS platform
Overview
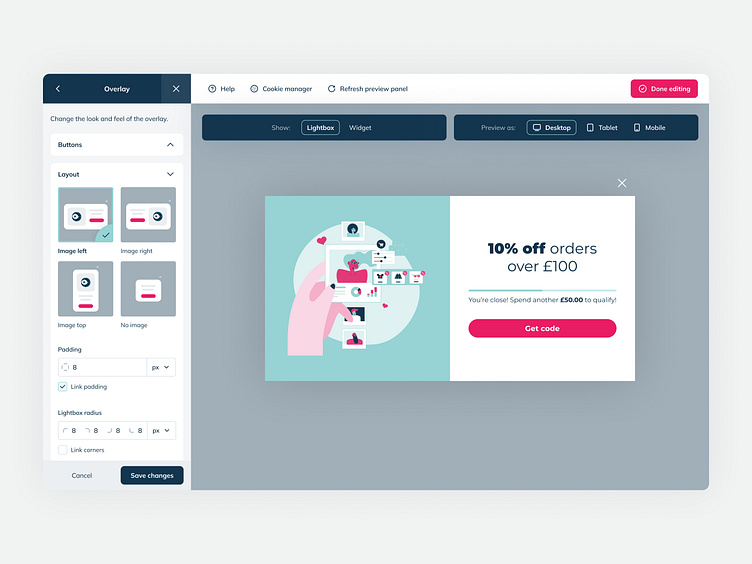
I was tasked with leading the design for a Theme Editor, which would integrate within our flagship app, allowing users to fully customise campaigns and mirror brand identity. The overarching goal was to facilitate users in effortlessly shaping their online presence through personalised and fully customisable campaigns. This initiative resulted in a significant boost in user engagement, evidenced by a notable increase in user interaction and positive feedback. Users praised the intuitive customisation options, ultimately leading to a more vibrant and engaging online presence for each brand.
Created during my time @RevLifter — www.revlifter.com/
Discover
In the initial phase of the project, the focus was on thorough exploration and understanding the users who will be later using our platform. Through extensive research and collaborative sessions with stakeholders, we delved into the diverse needs of users and the intricacies of our Tech startup's vision. My role involved conducting Stakeholder Interviews and performing Competitive Analysis to unearth insights that would serve as the foundation for our Theme Builder.
Stakeholder Interviews
During Stakeholder Interviews, we encountered the challenge of aligning various internal perspectives on user requirements. Different departments had distinct expectations, which initially posed a challenge in establishing a unified vision. However, this challenge led to a breakthrough in the form of cross-functional workshops that fostered better communication and alignment among stakeholders. The shared understanding gained from these sessions significantly influenced the project's direction, creating a more cohesive and well-defined set of objectives.
Competitive Analysis
The Competitive Analysis phase presented the challenge of identifying unique value propositions in a saturated market. However, this challenge became a catalyst for innovation. By identifying gaps and areas where competitors fell short, we uncovered opportunities to differentiate our Theme Builder. This breakthrough allowed us to conceptualise features that addressed users' pain points more effectively than existing solutions, shaping the project's direction towards a more distinctive and user-centric approach.
Define
With valuable insights gathered during the discovery phase, the next step was to define a clear direction. I played a pivotal role in this phase by facilitating Affinity Mapping sessions, which was a crucial part in grouping and organising the navigational structure for our Theme Builder. Initially overwhelmed with information, our cross-collaborative teams came together in workshops, where Affinity Mapping proved instrumental in defining the first phase structure.
Affinity Mapping
The impact of Affinity Mapping on our final navigational structure was profound. As we navigated through the vast amount of information, the mapping sessions provided clarity and structure, transforming chaos into a well-organised and intuitive layout. The iterative nature of Affinity Mapping allowed us to streamline the user journey, identifying key touchpoints and connections that significantly improved the overall user experience.
User Journey Mapping
Building on the foundation laid by Affinity Mapping, User Journey Mapping became a collaborative tool that visualised the user's interactions with our Theme Builder. Through this process, we identified potential pain points and areas for improvement in the user journey. This insight influenced iterative design decisions, leading to a more intuitive and user-friendly Theme Builder that catered to the diverse needs of our users.
Design Goal Setting and Ideation Workshops
With a refined navigational structure and user journey insights, we set clear design goals and engaged in ideation workshops. The impact was a shared vision among team members, ensuring that our design decisions aligned with the objectives set during these collaborative sessions. This approach resulted in a more cohesive and purposeful design strategy, driving the project towards successful delivery.
Develop
Moving into the development phase, my responsibilities expanded to translating defined concepts into tangible designs. This involved Wireframing, Prototyping, and iterating on Design Concepts based on continuous feedback.
One significant aspect of this phase was the impact of ideation on the final design. During ideation workshops, we explored various low-fidelity concepts to visualise different approaches to the Theme Builder's interface. However, early low-fidelity concepts didn't prove to be the best fit for our user base, as we found a challenge with the amount of information we need to contain within each editable panel.
Early user feedback highlighted potential usability issues and navigation concerns that could impact the overall user experience. Recognising the importance of addressing these challenges at an early stage, we quickly pivoted to alternative solutions.
Wireframing
Wireframing became a crucial tool in addressing the challenges identified during the ideation phase. By creating low-fidelity representations of the Theme Builder's interface, we were able to iterate quickly and refine our design based on user feedback. This allowed us to test and validate new concepts before investing significant resources in higher-fidelity prototypes.
Prototyping
The prototyping phase became an essential bridge between wireframes and the final design. It enabled us to create interactive, mid-fidelity prototypes that closely resembled the intended user experience. Through prototyping, we conducted usability testing to gather valuable insights into user interactions, further refining the design based on real-user behavior.
Iterative Design
The iterative design process played a critical role in the continuous refinement of our Theme Builder. By addressing challenges and incorporating user feedback, we achieved a more user-friendly and intuitive design. This iterative approach not only resolved early issues but also ensured that the final UI was well-received by our target audience.
This commitment to iteration and problem-solving at every stage allowed us to deliver a Theme Builder that not only met the project's objectives but also exceeded user expectations in terms of usability and engagement.
Deliver
The Theme Builder's delivery phase significantly elevated user satisfaction and task efficiency, with users expressing higher contentment with usability and design. Meticulous UI refinements, addressing every detail, enhanced the overall user experience. Extensive usability testing validated a remarkable improvement in user satisfaction, enabling quicker and less frustrating task completion — this subsequently led to a noticeable decrease in support requests.
UI Refinement
Focused on visual appeal and usability, the UI refinement process fine-tuned color schemes, typography, and layout. This approach aimed to create an aesthetically pleasing and intuitively navigable interface, resulting in a more engaging and user-friendly design.
Usability Testing
Crucial in validating the refined UI, usability testing showcased increased user satisfaction and seamless navigation. Tasks that were once challenging became easier, reducing frustration and enhancing the overall user experience, providing tangible evidence of design success.
Development Handover
Seamless handover to the development team involved well-documented and communicated refined UI and enhanced user experience. This collaboration ensured successful implementation aligned with project objectives.
Thank you for stopping by.
Have a project? Let's work together — kaseyelliott.co.uk