CSS UI Kit
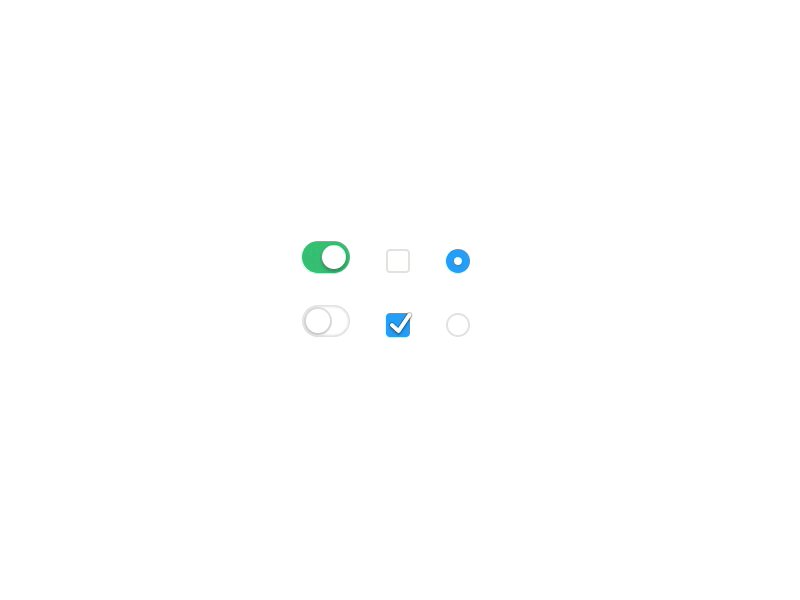
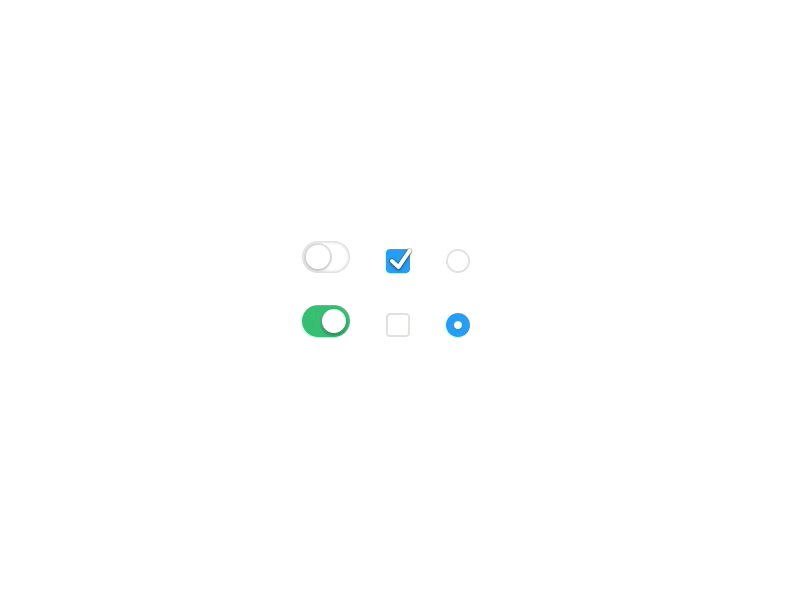
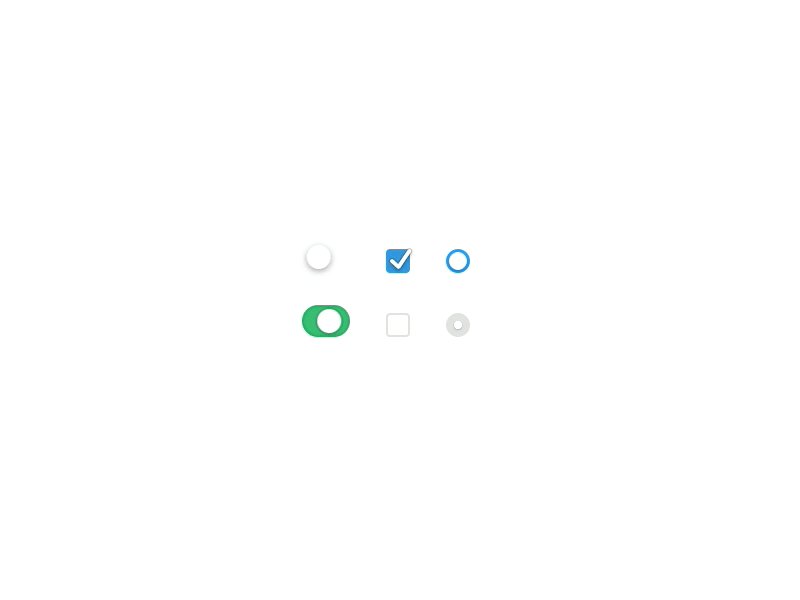
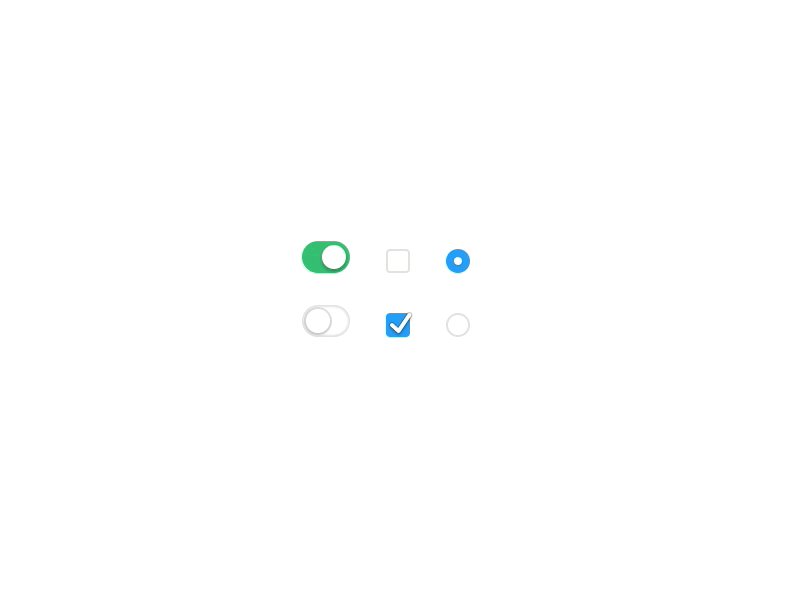
Working on a few Zello tools, I grew tired of UI elements appearing inconsistently across browsers and devices. Build this small set of scss files to fix that — supplies multiple types of buttons, switches, checkboxes, radio buttons, etc, that should, for the most part, appear consistently across devices.
Also played around with different options for the aesthetics — used to have a more traditional version with a dimensional-matte aesthetic; scrapped it for this flat-but-animated version // CSS gradients don't quite animate well. Markup is pretty much vanilla HTML w/ css for the rest, and two svgs for the dropdown caret and the checkmark.
Open-sourced in case anyone has fixes for Firefox's unwillingness to style and apply pseudo els to s.
More by Wil Nichols View profile
Like