Mobile landing page. PolSmart
Design for a Mobile landing page 4/6
About
PolSmart is a unique online platform that provides students with the opportunity for quality learning with teachers in an online format.
The audience comprises students of various ages, and for maximum effectiveness, individual landing pages have been created that offer precise information tailored to the needs of each age group.
The objective of the project was to develop the design for a landing page specifically geared towards preparing students for 8th-grade exams.
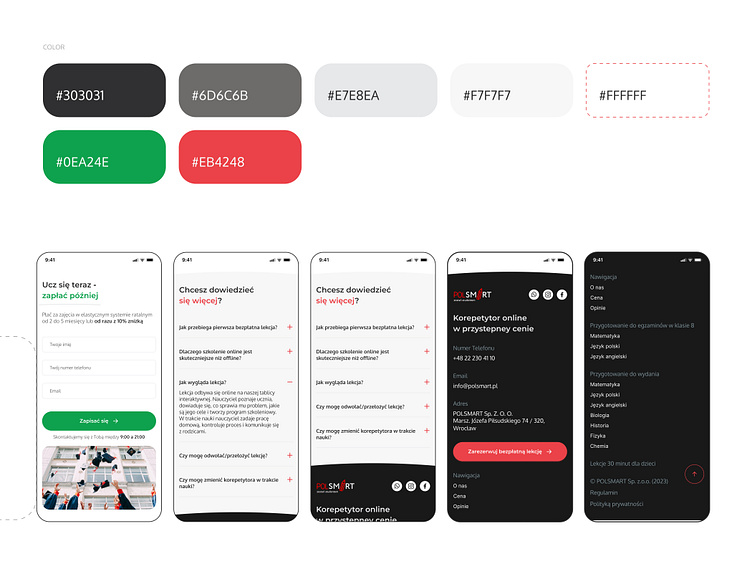
FAQ & Footer
Frequently Asked Questions (FAQ) and the footer play a vital role on the landing page. They help users quickly obtain information, resolve doubts, and understand the offered services. FAQs and feedback enhance transparency, meet customer needs, and facilitate successful interaction with the landing page. An organized footer allows easy navigation back to important sections, demonstrating care for customers.
Full Case Study on Behance
Like it? Appreciate it!