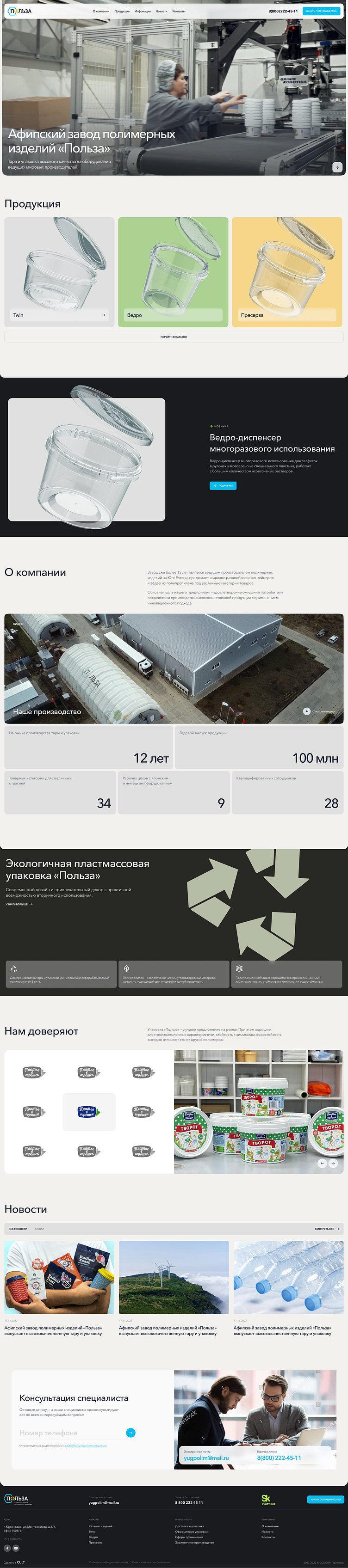
«Польза» — как сделать трендовый сайт в команде CULT'а
Афипский завод полимерных изделий «Польза» — ведущий производитель полимерных изделий на Юге России.
«Польза» производит контейнеры и вёдра из полипропилена под различные категории товаров: от продуктов питания и косметической продукции до медицинских принадлежностей и лакокрасочных изделий.
Одно из преимуществ завода — принцип автоматизированного производства полного цикла на собственных мощностях. Компания поставляет контейнеры в крупнейшие торговые сети более 15 лет.
Результат работ
Командой из 7 человек сделали полный редизайн сайта, совместив два продукта в одном: ознакомительный ресурс для потенциальных клиентов, атакже полноэкранный каталог для производственных выставок, — за счет полностью адаптивной вёрстки и качественного 3D-контента.
С чего мы начали
Клиент пришел с таким запросом: сделать самый крутой сайт среди производителей полимерный изделий, ориентируясь на лидеров рынка, чтобы с гордостью показывать его на отраслевых выставках.
Так как у «Пользы» уже был сайт, начали работу с его изучения. Выяснилось, что у клиента очень мало информации о предприятии, об их достижениях и подходе к производству. Все изображения продукции (контейнеров) были в плохом качестве, а видео вовсе отсутствовали.
Вместе с клиентом решили организовать профессиональную видеосъемку, чтобы показать масштабы предприятия, а также смоделировать всю продукцию в 3D и показать её с разных ракурсов. Такие решения явно выделят «Пользу» на фоне конкурентов и позволят потенциальным покупателям детально ознакомиться с линейкой контейнеров и с самим заводом.
А как быть с показом сайта на выставках? На больших экранах и проекторах обычные сайты выглядят мелко и непрезентабельно. Поэтому мы сделали «резиновую» вёрстку. Так весь контент (фото, видео, текст) увеличиваются и адаптируются под любую ширину экрана.
Прототипирование
Первым этапом наша команда составила прототип сайта прототип сайта, основываясь на пожеланиях клиента. Прототип — это структура проекта, план работ. На этом этапе мы определяем, какие страницы у нас будут на сайте (главная, о компании, страница товара и т.д.), а также какой контент они будут содержать (текст, фото, видео, контакты и т.д.).
В результате 20 часов переговоров у нас получилось 10 уникальных страниц и 2 типовых шаблона, а также идеи для последующего дизайна. Страницы-шаблоны мы можем переиспользовать и создавать из них новые. Так в последующем из страницы «Новости» у нас получилась страница «Вакансии».
Концепция
На этапе концепции подключились 3 дизайнера разных уровней: Павел (senior), Олеся (middle) и Станислав (trainee). Концепция — это придумывание того, как будет выглядеть сайт, какие цвета мы будем использовать, шрифт, модульную сетку, стиль изображений и т.д.
Для концепции мы привлекли всех свободных дизайнеров и устроили мозговой штурм. Вместе и по-отдельности мы генерировали идеи для будущего сайта, смотрели конкурсные проекты, работы мировых дизайнеров и сайты прямых конкурентов. Из всех идей выбирали лучшую и презентовали её клиенту.
Во время этого же этапа Павел спроектировал 3D-модели контейнеров и сделал анимацию для страницы «Экологичное производство», ориентируясь на сайт Apple. Претерпев некоторые изменения, анимация пошла в работу.
Дизайн
После того, как клиент одобрил концепцию, мы приступили к дизайну. На этом этапе мы детально прорабатываем каждый блок, каждую страницу, создаем стили и компоненты, собираем UI kit для программистов и доводим макеты до идеального состояния. Здесь же мы продумываем все состояния интерактивных элементов (кнопки, карточки, поля ввода), анимацию и отрисовываем адаптивы для мобильных устройств.
Программная часть
После согласования дизайна все макеты отправляются к Данилу, fullstack-разработчику. Каждый раз он в шоке от того, что мы понапридумывали, но мы его очень любим, поэтому он с нами многие годы.
Первым делом сайт верстается. Вёрстка — это перенос «картинок» в браузер с помощью языков текстовой разметки и программирования. На этом же этапе добавляется анимация, линкуются страницы и подключается администрирование «1С-Битрикс: Управление сайтом», чтобы клиент мог сам менять тексты, изображения и видео на сайте, не обращаясь к разработчику.
Когда сайт свёрстан, мы начинаем тестировать его в разных браузерах, чтобы и в Google Chrome, и в Safari все отображалось корректно; на разных устройствах, десктопных и мобильных; в разных системах, Windows и macOS, Android и iOS.
Заполнение сайта
Последним этапом идёт заполнение сайта контентом. Татьяна, контент- менеджер, наполняет сайт изображениями, видео и текстом, которые согласовал клиент.
3D-модели
Параллельно с заполнением наш fullstack-дизайнер Павел смоделировал всю продукцию «Пользы» и показал её с разных ракурсов. Так у нас получилось около 600 рендеров (3D-изображений) в каталоге.
Заключение
Клиент остался доволен всеми этапами работы. Теперь он с гордостью показывает сайт на выставках и выделяется среди конкурентов.
Даже не имея под рукой ноутбука, основатель «Пользы» показывает партнёрам свою продукцию — с телефона. На мобильных устройствах сайт открывается быстро, без провисаний и ошибок. Все анимации отрабатывают корректно, а 3D-модели загружаются за доли секунд.
По показателям: мы увеличили время, проводимое на сайте, а также глубину просмотра. Пользователям стало приятней и интересней изучать «Пользу»💖