Harmony : A Music App UI Design
Introducing Frame 5, a melody of design and functionality – our latest music app UI concept for the modern audiophile. #009 of our #DailyUI challenge, this design harmonizes the essence of music with the simplicity of a seamless user experience. Immerse yourself in the dark theme, where bold colors dance to the beat of your favorite tracks. Engage with personalized playlists, explore immersive video content, and manage your musical journey with ease. This concept isn't just a feast for the eyes, but a symphony for the soul. Join us in reshaping the way we interact with music.
Turn up the volume on your screen with Harmony from our cutting-edge music app UI series. These frames give a glimpse into the soulful journey of personalized music discovery and management.🎶 Frame 1 greets you with a vibrant startup, welcoming you into a world where music meets design. Frame 2 offers a tailored listening experience, suggesting tracks that resonate with your mood and taste. Frame 3 keeps you in control, with a sleek profile interface and an organized queue for your upcoming tunes. Every note of this design is crafted to ensure a symphonic user experience.
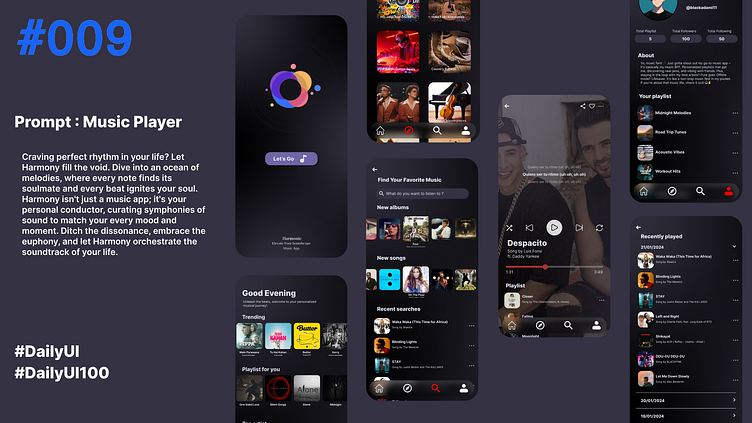
Prompt : Music Player
Design a music player. It could be browser based or an app (i.e. Pandora, Spotify, SoundCloud, etc.) or in a standalone product like in a car dashboard, jukebox, etc.
Consider the controls, placements, imagery such as the artist or album cover, etc. Also, consider the device type that's playing the music. A dashboard in a tour bus, a smartwatch, or via a web browser. Each device type will have different requirements, features, and restrictions to consider.