Rapsodie Reboot – Rap Manager Mobile Game
Abstract
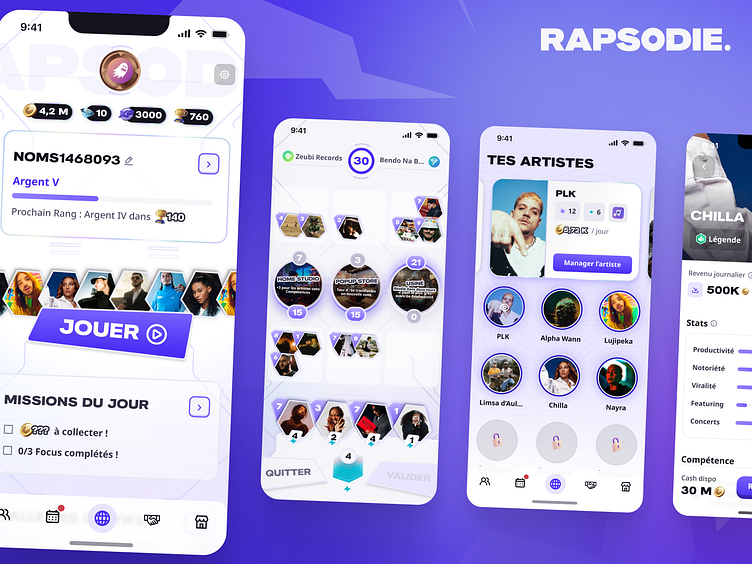
Rapsodie is a french indie game in which the player embodies a rap music label manager and has to compose the best rap artists team to progress and generate as money as possible 🤑
Released in January 23, the very first version of the game first knew a great success as the project was innovative and offers a never seen before proposition value. However as time passed, the game started to suffer from:
A tricky core game loop, hard to scale and to design interfaces for
Numerous back-end bugs due to bad technical decisions
Lots of UX-related pain points requiring a huge design & UXR effort
A cheap aesthetic and an amateur image
As a consequence, we started to suffer from low metrics (DAU/WAU/W1 & W4 retention)
As Head of Product & Design I recommended to stop iterating on such an unstable version in order to re-build the game ... from scratch! 🔥
In 4 months we designed, tested and developed a new MVP game, with 2 constraints:
Trying to reuse as many existing views and components as possible 🥵
No heavy changes in the Design System
Here's a focus on the revamping of a few pre-existing core features and screens, and the creation of new ones. Curious to discover the new product? Download Rapsodie on AppStore and Google Play Store.
Home Page
The hub for calls to action
In the V1 of the game, the home page was called "My Label" and was saturated with complex information and various entries such as the leaderboard, the revenues, the roster and so on. No section was really "primary", thus it was hard for players to visually identify which feature to interact with in priority in order to progress in the game.
Moreover, this screen with a top dark section and a lower light one caused us two issues:
It created a wrong emphasis, as human eye is naturally attracted to brighter elements
Design System-wise it forced us to think of the cohabitation between a dark mode and a light mode, at a moment where we didn't even have a proper dark mode 🤯