Clothing Website
GOALS
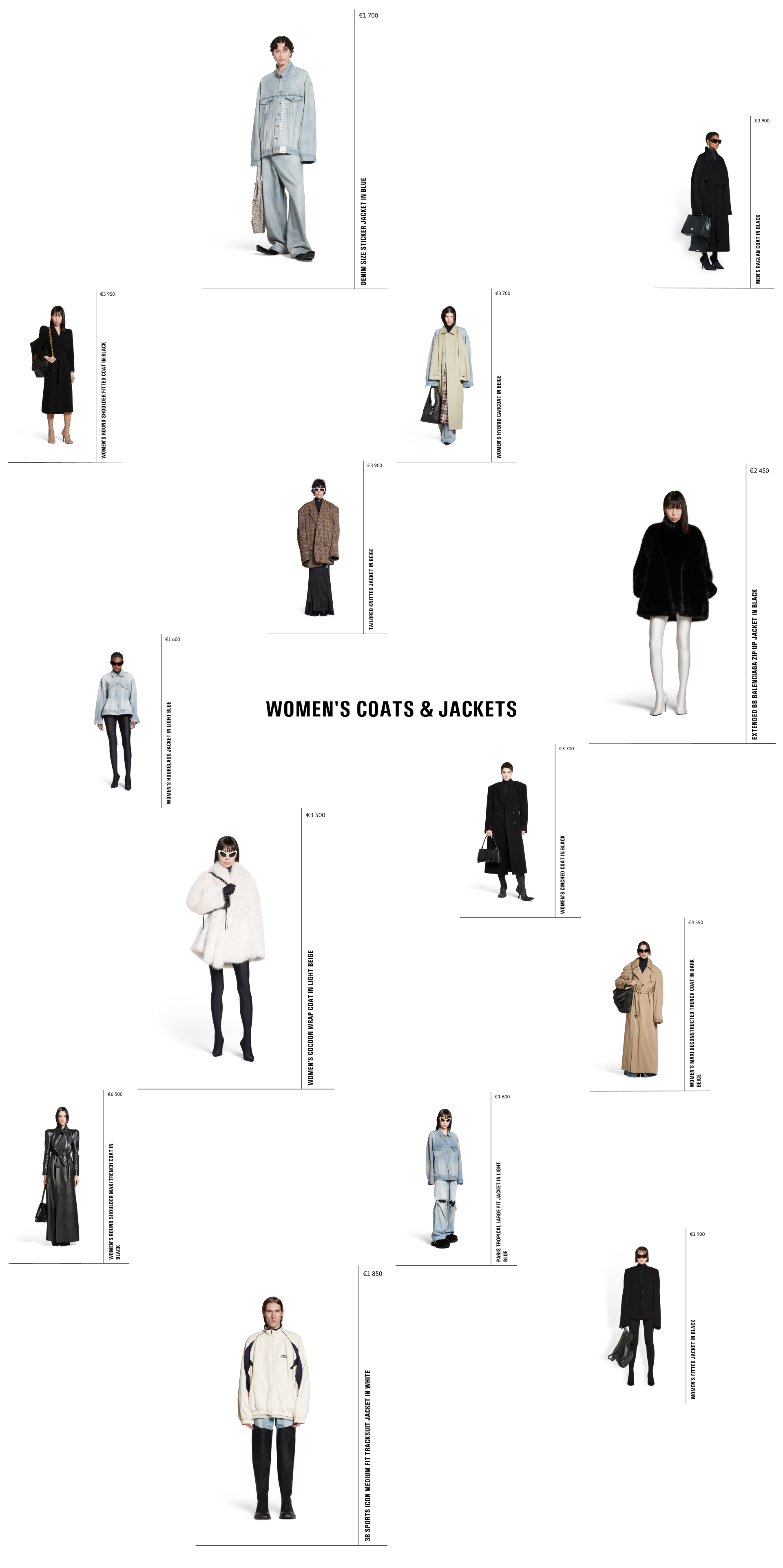
Creation of the main page of the website, catalog and product card.
Enhance Visual Appeal. Create an aesthetically pleasing and modern website design to attract visitors' attention.
Grid Diversity. Utilize various layouts and compositions in the website grid to craft an engaging and diverse visual experience.
Introduce Rhythm to Product Catalog. Develop a strategy to highlight key elements in the product catalog, creating rhythm and emphasizing important details.
Typography. Establish a unified style for the color palette and fonts to ensure a harmonious look for the website and enhance brand recognition.
Branding and Identity. Integrate brand elements and the logo to reinforce recognition. Develop a unique style in alignment with the overall visual identity of the company.
THE PROCESS
Research and Analysis.
Conducting research on the target audience, including their preferences and needs.
Analyzing competitors and best practices in the design of grids and product catalogs.
Conceptualization.
Developing an overall design concept, taking into account the goals of diversifying the grid and adding rhythm to the product catalog.
Choosing a color palette, fonts, and stylistic elements that align with the brand.
User Interface (UI) Design.
Creating layouts and grid variations, considering dynamism and interest in the design.
Designing interface elements to ensure easy navigation and clarity.
Development and Testing.
Integrating the design into web development with a focus on adaptability for various devices.
Testing functionality, visual perception, and adaptability across different browsers and devices.