Architecture Website
GOALS
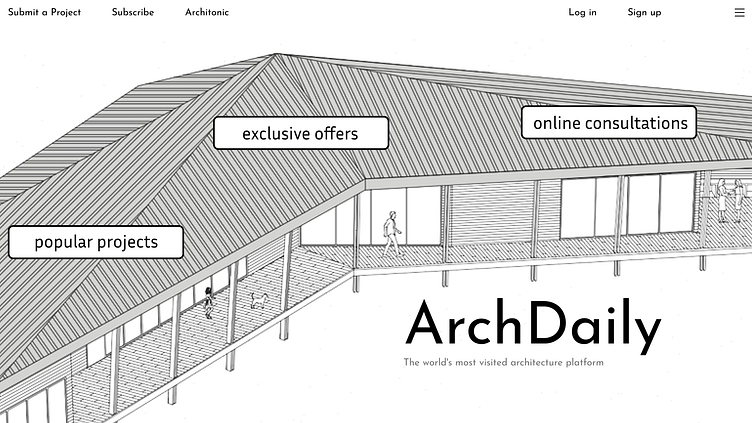
Creation of the main page of the website, catalog and product card.
Diversify the grid. The goal was to create a dynamic and engaging website design through the variation of layouts and compositions. This involved altering the sizes and placements of blocks, utilizing different templates for various sections of the site.
Add rhythm to the product catalog. The primary objective was to bring structure and ease of perception to the product catalog. This included establishing a convenient grid where products appear balanced and easily digestible, as well as incorporating repeating elements to establish a rhythm.
Ensure navigation and interface clarity. The goal encompassed creating user-friendly navigation and a clear interface. This involved implementing clear categories, intuitive control elements, and a straightforward page structure to enhance the overall user experience.
Create an atmosphere in line with the brand. A crucial aspect was conveying a unique atmosphere and brand style through the website design. This included selecting a color palette and fonts that align with the visual identity of the brand.
Enhance adaptability. The website needed to be adapted to various devices and screens. The goal included creating a responsive design that looked appealing on both computers and mobile devices.
Modern visual effects. Integration of modern visual elements such as animations to make the design more dynamic and attractive.
THE PROCESS
Research and Analysis.
Conducting research on the target audience, including their preferences and needs.
Analyzing competitors and best practices in the design of grids and product catalogs.
Conceptualization.
Developing an overall design concept, taking into account the goals of diversifying the grid and adding rhythm to the product catalog.
Choosing a color palette, fonts, and stylistic elements that align with the brand.
User Interface (UI) Design.
Creating layouts and grid variations, considering dynamism and interest in the design.
Designing interface elements to ensure easy navigation and clarity.
Development and Testing.
Integrating the design into web development with a focus on adaptability for various devices.
Testing functionality, visual perception, and adaptability across different browsers and devices.