pingNpay. Mobile Navigation tab bar
Hello there, Dribbblers 🙌🏻
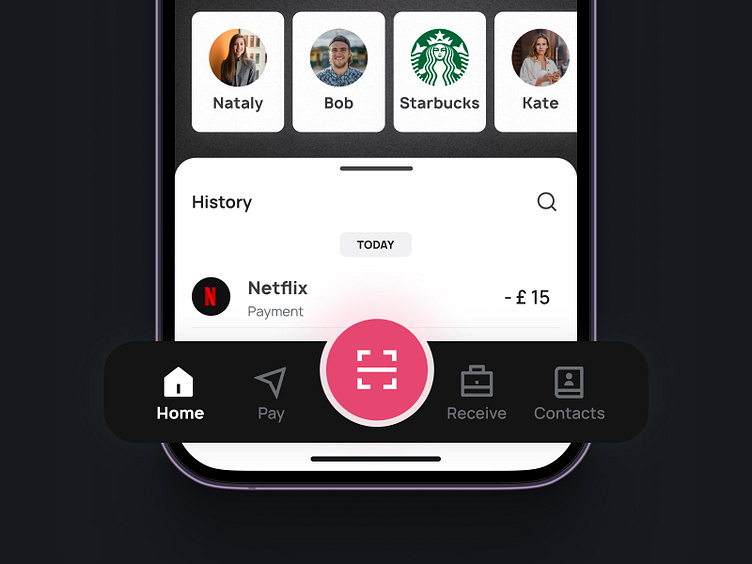
Introducing the navigation bar design of the pingNpay application – a pivotal element of the global micropayments network MVP. Positioned at the top of the screen is an efficient navigation bar featuring four main tabs: "Home," "Pay," "Receive," and "Contacts."
The "Pay" tab highlights the primary functionality – swift payments through QR code scanning. This intuitive option streamlines the process of small payments, making it seamless and instantaneous. The navigation bar provides instant access to key features, allowing users to effortlessly manage their transactions and engage with the next level of internet commerce, encompassing both virtual and real-world spaces.
Learn more about pingNpay in our Case Study🔬
If you what to start a project, contact us via hello@equal.design
Analytics over hypotheticals! We are ready to cooperate!
hello@equal.design | equal.design
❤️ Follow us to stay involved 🏆