MOOV - Student Engagement Mobile App
Introducing MOOV – Your Ultimate High School Campus Companion!
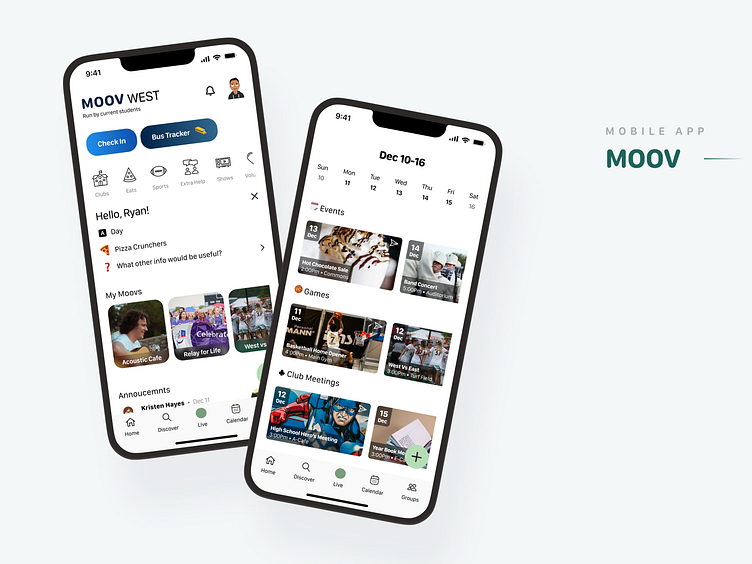
Welcome to MOOV, the cutting-edge mobile app designed to revolutionize your high school experience! MOOV goes beyond the ordinary – it's not just an app; it's your gateway to a vibrant and engaging campus life.
🎉 Stay Connected with Campus Buzz: Get instant access to your high school campus's latest news, updates, and happenings. MOOV ensures you never miss exciting events, announcements, or important information.
🏀 Explore Clubs and Sports: Dive into the heart of campus life by discovering many clubs and sports activities. Whether passionate about science, arts, or sports, MOOV connects you with like-minded individuals, making exploring and joining activities that spark your interest easy.
🚌 Track Your Ride for Safety: MOOV takes student safety seriously. Our bus tracking feature allows students and parents to monitor the real-time location of school buses, ensuring a safe journey to and from school. Peace of mind is just a click away!
🤝 Forge New Connections: MOOV is not just about information; it's about fostering connections. Meet new friends, collaborate on projects, and build lasting relationships within your school community. MOOV's interactive platform brings students together, creating a dynamic personal and academic growth environment.
📅 Effortless Event Planning: Planning events and gatherings is a breeze with MOOV. Organize, promote, and attend events seamlessly. From club meetings to sports tournaments, MOOV empowers you to actively shape the campus culture.
Get ready to elevate your high school experience with MOOV – where engagement meets empowerment. Download the app now and embark on a journey toward a more connected, informed, and vibrant campus life! 🚀
My Role
MOOV gave me an exciting opportunity to take the lead on a pivotal UI/UX project. They were looking for a seasoned professional to spearhead the transformation of their application and their specific needs were outlined as follows:
Figma App Migration:
I was responsible for seamlessly transferring the existing MOOV app design to Figma. My responsibilities included ensuring that the Figma environment accurately represented all the current MOOV features and functionalities. Collaborating closely with developers, I addressed any technical considerations that arose during the migration process.
Design System Development:
MOOV emphasized the importance of establishing a comprehensive design system. My role included creating reusable components, standardized colors, and typography.
New Feature Development:
In addition to the migration and design system tasks, MOOV challenged me to contribute to the evolution of their application by creating new features—this involved creativity, design, and collaboration with the development team to integrate these enhancements seamlessly.
Wireframes and Prototyping:
My responsibilities for the wireframes and prototyping phase included crafting wireframes that illustrated the app's layout and user flow. I translated these wireframes into a fully interactive and functional prototype using Figma. Additionally, I conducted usability testing and iterated on the prototype based on valuable user feedback.
MOOV's proactive approach in contacting me for this comprehensive UI/UX job highlighted their commitment to enhancing their digital presence, introducing new features, and ensuring a top-notch user experience. I eagerly accepted the challenge and became an integral part of the team, contributing to the evolution of MOOV's application design, user interface, and feature set.
Wireframes
To kickstart this job, I delved into the foundational phase by crafting meticulous wireframes using Figma. These wireframes served as a visual blueprint, seamlessly merging MOOV's original design with innovative elements, features, and layouts to elevate the overall user experience and refine the design system. The wireframes provided a tangible framework for the entire design journey, offering a clear roadmap for the subsequent stages. They showcased the evolution of MOOV's interface and facilitated collaborative discussions with the team. By incorporating new features and design elements directly into the wireframes, I ensured a cohesive and user-centric approach from the project's inception. The wireframes became a vital communication tool, aiding in the visualization of ideas and setting the tone for the comprehensive UI/UX enhancements that followed.
Design System
Crafting MOOV's design system was a holistic endeavor, where I meticulously curated a set of reusable components to enhance both the user experience and the overall aesthetic cohesiveness of the application. The design system encompasses a versatile array of elements, including thoughtfully designed cards, intuitive buttons, and meaningful icons, all meticulously chosen to expedite the design process and enable future designers to implement quick changes and revisions effortlessly. Typography choices were made with precision, ensuring readability and visual harmony, while a carefully selected color palette added vibrancy and consistency throughout the interface. The grid system provided a structural foundation, ensuring alignment and proportionality across diverse screen sizes. What sets this design system apart is its adaptability to introduce new features seamlessly, allowing for the evolution of MOOV's interface while maintaining a unified look and feel. It serves as a time-saving toolkit for design iterations and a strategic asset for sustaining a visually compelling and user-friendly application.
Before & After
Before implementing the design system at MOOV, the application lacked a unified visual language, causing inconsistencies in user interface elements and overall user experience. Accessibility was a concern, with disparate styles affecting how users with different needs interacted with our platform. The user flow felt disjointed, making navigation cumbersome and confusing. White space was underutilized, resulting in a cluttered interface. However, after embracing the design system, MOOV underwent a transformative journey. Accessibility improvements were evident, ensuring a more inclusive experience for all users. The user flow became seamless and intuitive, streamlining the journey from point A to B. Thoughtful incorporation of white space brought a sense of clarity, enhancing readability and reducing visual noise. The overall cohesive design elevated the aesthetics and facilitated a more enjoyable and efficient interaction with the MOOV application.
New Features & Elements
As a UI/UX designer collaborating with MOOV, I undertook the challenge of enhancing the application's aesthetics and functionality. Immersing myself in MOOV's user interface, I identified key areas for improvement and unearthed opportunities to introduce new features, aiming to elevate the overall user experience. The subsequent design journey involved a strategic blend of visual enhancements and thoughtful additions, reflecting a commitment to form and function within the MOOV application.
Conclusion
Working on the MOOV project has been a transformative experience, offering a profound opportunity to advance my UI/UX design skills. The Figma app migration demanded a meticulous eye for detail as I seamlessly transferred the existing design, ensuring a smooth transition and collaboration with developers to address technical intricacies. Developing a comprehensive design system was equally gratifying, establishing a foundation of reusable components, standardized colors, and typography that elevated the app's visual appeal and streamlined future design processes.
Creating wireframes and prototypes allowed me to weave user-centricity into every design decision, conducting usability testing and refining the prototype based on invaluable user feedback. I am grateful for the chance to contribute to MOOV's innovative approach, and the collaboration has significantly enriched my understanding of designing for a seamless user experience.
If you want to learn more about MOOV and keep up with the company, please visit their website and social media below.
🌐 Website