Aragon's Design System
Aragon Open Design System (ODS) is an open source and human-centric design system specifically designed for the Aragon App - the leading DAO governance tooling on the web3 space.
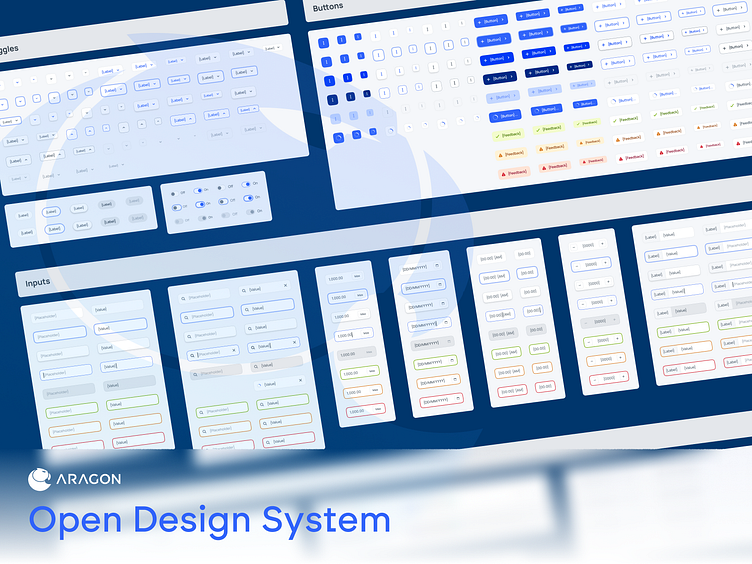
The ODS was fully built in Figma using extensive component properties to maximize usability.
As a member of the Design team, I actively participated in crafting the Open Design System - setting advance properties to maximize components adaptability and flexibility on usage.
Figma component properties
We carefully prepared all components with properties clearly identified and ready to test with all variants, states, sizes, with or without icons (using Boolean prop).
All with color optimized color contrast with accessibility in mind.
Component & DCP's Nesting
To achieve consistency and efficiency we decided to build main components such as Cards or Action Items
The base component that can quickly be "built" like lego by simply changing the nested Design Components Properties (DCP's) - matching the requirements such as Breakpoints, show header title, and footer CTA and secondary buttons.
All states showcased
All base components with multiple states, such as inputs, are ready to showcase all interactions that the end-product is capable, making sure that the user experience is fully tested and frictionless at the all.