Input field different states
Input fields in UI elements can exist in various states, each serving a distinct purpose.
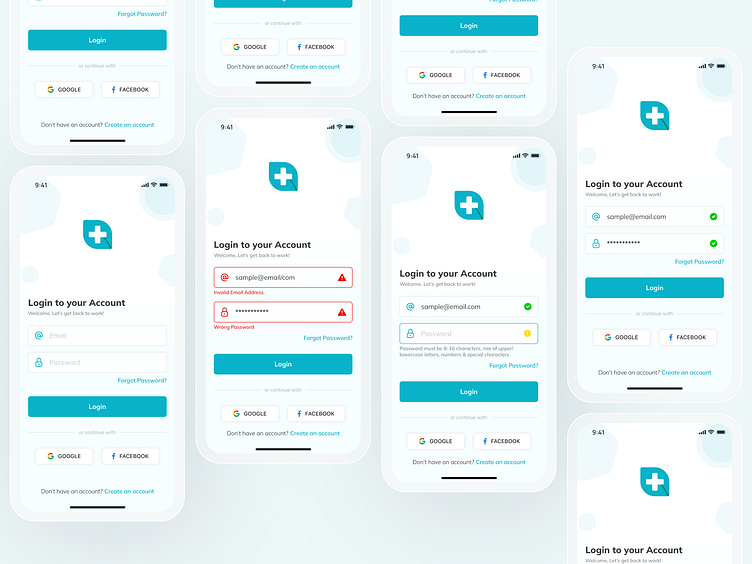
Embark on a design journey where input fields in UI elements unfold in four captivating states:
The "Default" state represents the standard view when no specific actions or information are associated.
The "Validation" state confirms the accuracy of user-provided data, assuring them of successful submission
The "Error" state signals users about incorrect inputs, fostering clarity and correction
The "Suggestive" state guides users with helpful hints or examples, enhancing the overall user experience by providing assistance when needed
Each state tells a unique story, weaving a seamless user experience tapestry. Elevate your UI game with the artistry of diverse input field dynamics!
🚀✨
#UI #DesignMagic #DribbbleShowcase
More by Mayur Deda View profile
Like