UI Fundamentals - Negative Space
Hello!
I am excited to share today's mini design work in progress (WIP) - UI Fundamentals focusing on Negative Space.
Negative Space improves the layout of designs.
Negative space is essentially the space between or around elements. It can also help create shape or even put emphasis on certain components within ones design. Lastly, it can also be used to create this sense of breathing room for your designs that is soothing and tranquil and not so busy and over saturated.
Goal is to never be afraid of negative space but rather learn and lean in to eventually welcome it with open arms.
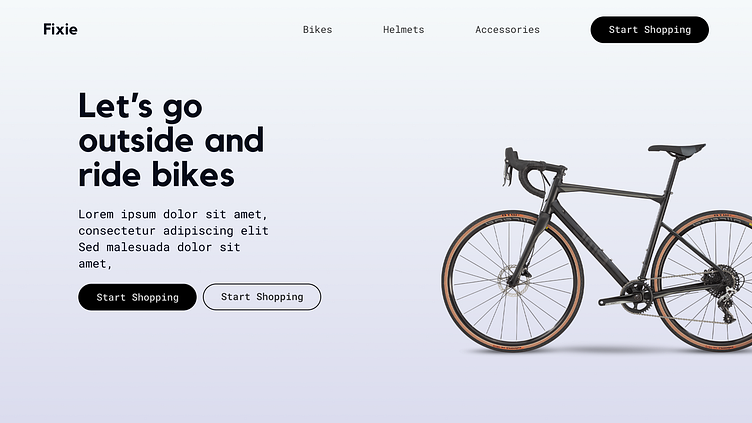
I tried to create to negative space by creating equal distance between the top nav, image and headline and sub-headline and buttons. Attention is drawn towards the CTA's, headline, logo and the bike image.
So let me know what draws your attention in this design.
I Hope you like it!
Let me know your thoughts in the comment section.
Don't forget to gently hit the like button and show some love
Thanks:)