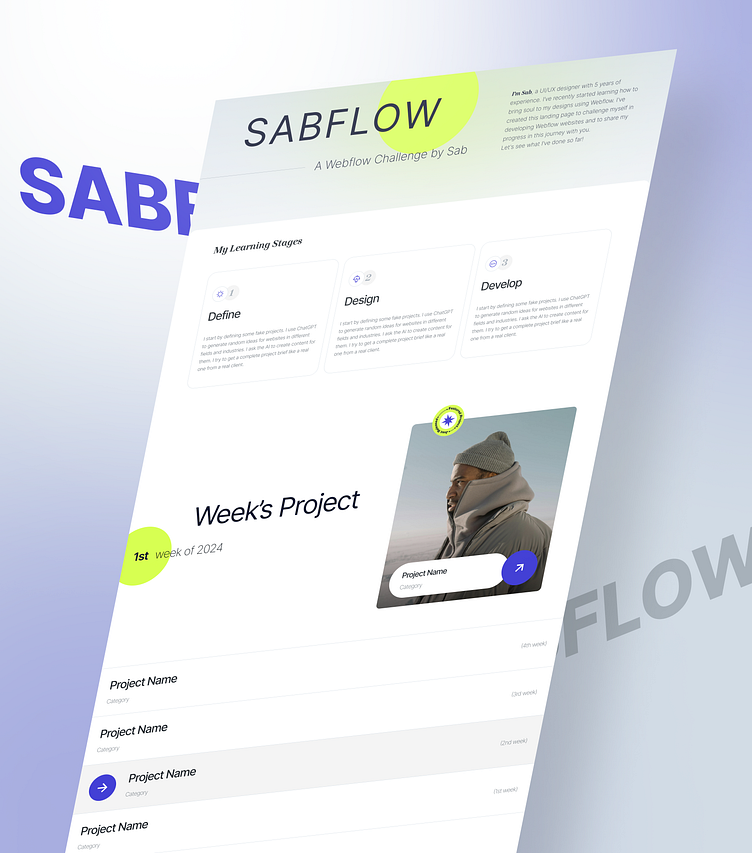
Sabflow - A personal Webflow Challenge
I started to learn Webflow development. The best way to learn a new thing is to try it, and now I'm trying to develop my designs in Webflow. It's an amazing challenge.
📈 The process goes through 3 Ds: Define, Design and Develop. In the first step, I use ChatGPT to define some projects for me and give me a complete project brief including a description of the project requirements, sections, goals, copies and etc. In the second stage, I start designing a meaningful and usable website based on the brief in Figma. In the end, I try to turn my designs into a Webflow website with a seamless experience.
As a first step, I designed a landing page for this challenge and I will share a project on it each week. For now, I'm using the free plan of Webflow and I'm trying to master how to take maximum advantage of the free plan.💪🏻
You can check out the live version of this landing page at:
https://sabflow.webflow.io/
It's a responsive landing page with dynamic data on it. I used their CMS to manage the projects' data. For now, I have imported some fake projects into it to show the full version of it. I'm going to update it with real projects that I'm going to design and develop in the next few weeks. I don't know when I will finish this challenge, but I believe in my goal. I need to master this amazing tool and take full advantage of it by integrating other no-code tools 😉 .