Food Ordering App
Hello Guys!! 🙌
Here is my first post in dribbble, a design of a food ordering app created using Figma.
Check it out!!
Screen Preview
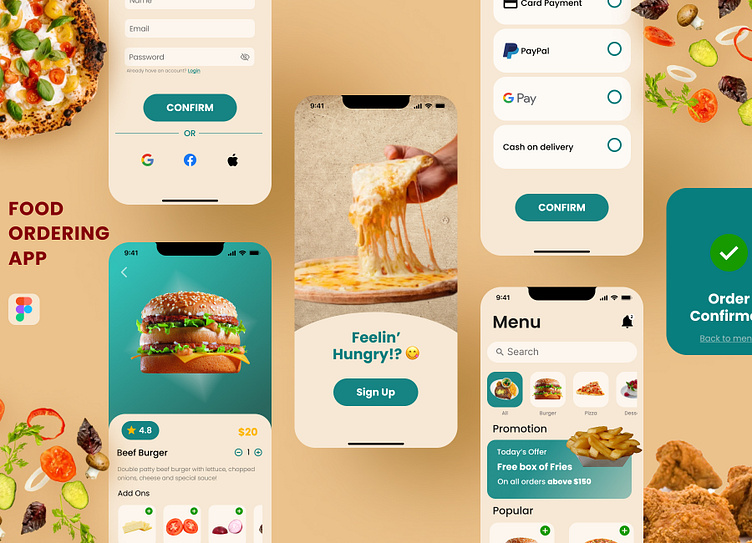
There are 8 preview screens and one popup overlay for this app:
1) Home: A welcoming page which leads to signup page.
2) Signup: Displays input fields to enter name, mail id and password of the user to proceed further. Also contains a login prompt indicated underneath the password section if user already has created an account.
3) Login: Same as in signup page asking for user's mail id and password to move to next section.
4) Menu: Showing food recommendations for users with different options of food and a popular section which shows popular items ordered by other people.
5) Details: Displays detailed information of food item with the option to adding add-ons.
6) Cart: Preview of ordered items and its individual prices along with subtotal and total cost of the order and a section to apply coupon code if available.
7) Address: User can choose from different addresses for the order to be delivered, option to add another address.
8) Payment: Displays different payment methods and allows user to choose from the given options.
9) Order Confirmed Popup: After confirming the payment, a popup confirmation of the order appears on the screen.
Design Properties
I hope you guys like it!! 🙂
Please drop a 💖 to support and leave your suggestions down below 👇
Have a wonderful day!! ✌
For any inquiries 👉 aswins.uiux@gmail.com