Mobile Banking App
🏦 Banking App UI Design Exploration
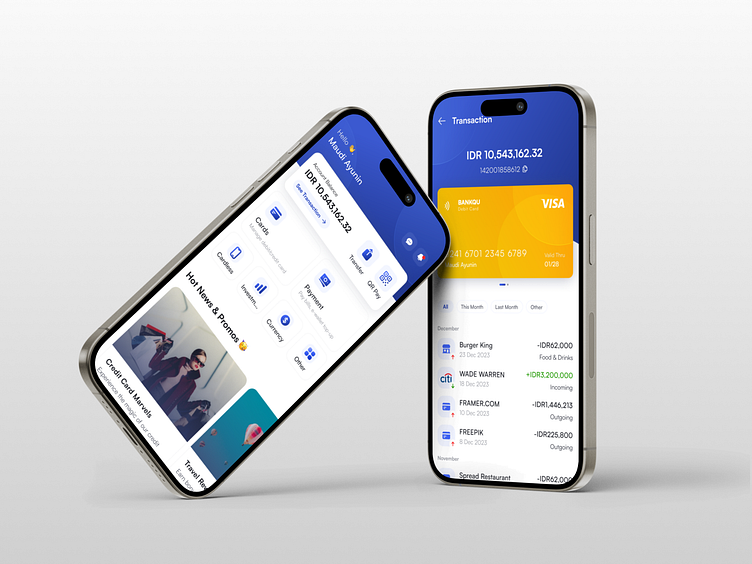
Excited to share my latest UI design exploration for a modern Banking App! 🚀 The goal was to create a seamless user experience, allowing easy access to essential banking features like checking account balances and monitoring transactions.
Key Features:
- 📈 Account Overview: A clean and intuitive dashboard for a quick glance at account balances and recent transactions.
- 🔄 Transaction History: Effortlessly track and manage transactions with a user-friendly history log.
- 🎯 Promotions and News: Seamlessly integrated sections for the latest promos and important updates, ensuring users never miss out on great offers or important announcements.
Design Objectives:
- ✨ User-Centric: Prioritizing a user-friendly interface for easy navigation and accessibility.
- 🌐 Information Hubs: Creating designated spaces for banking essentials and promotional content.
- 📱 Responsive Design: Ensuring a consistent experience across devices for on-the-go banking.
Business Goals:
- 💼 Service Promotion: Strategically placing promotional content to enhance user engagement.
- 🗞️ Information Dissemination: Facilitating the sharing of important news and updates directly within the app.
Excited about the potential of this design to enhance the banking experience! 💳💻 Your thoughts and feedback are highly appreciated! 🚀
#UI #UX #BankingApp #DesignExploration #UserExperience #FintechDesign #DribbbleShot
What do you think? Share your thought on comment section.
Thank you! 🙏🏼✨