Learning App UI/UX Case Study
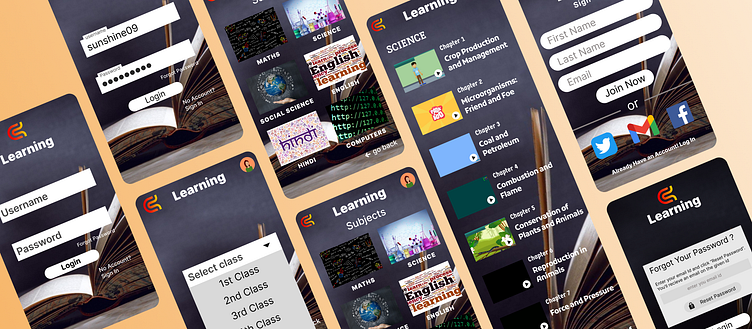
This is the prototyping used in this app
Wireframes serve as the foundational blueprint of digital design. These skeletal frameworks outline a product's structure and layout, focusing on functionality and user interactions.They helped visualize the arrangement of elements. And content. Facilitating collaboration between designers, developers and stakeholders. By emphasizing functionality over aesthetics, wire frames streamline the design process, ensuring a user centered and intuitive end product.
Enter your text herHigh Fidelity designs for the learning app involves detailed, polished visuals with precise typography, colors and refined UI elements.It provides a near complete look and feel, ensuring brand alignment and an engaging user experience. This phase facilitates thorough user testing before development.e...