Pasiar: Tourism App UI Project
What is Pasiar App ?
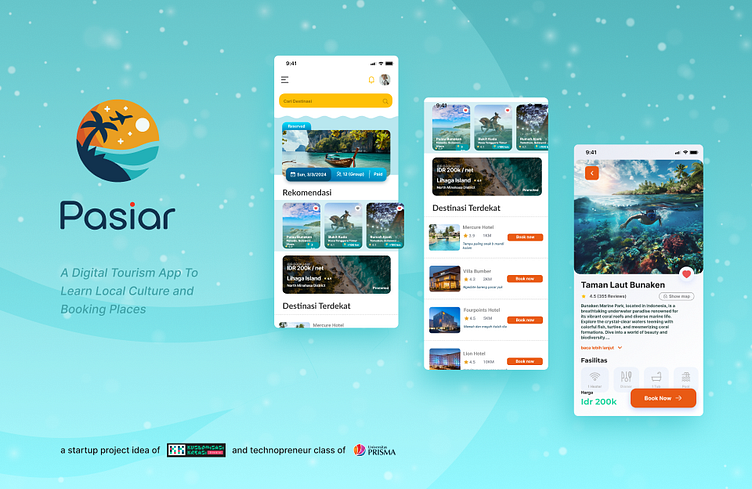
Pasiar is a digital tourism platform aimed at simplifying the exploration and reservation process for both domestic and international travelers looking to tour cities. Through the Pasiar app, travelers can effortlessly discover intriguing destinations within the city, make reservations, and immerse themselves in the richness of local culture.
UI Design Process
Login / signup page, The design of the login panel adheres to the standard pattern found in mobile applications, requiring users to input their username and password before accessing the system, with a clear Call to Action (CTA) for login[1] . Additionally, it offers the convenience of logging in via Google and a signup option for new users . The registration process collects essential information—full name, username, email, password, and confirmation—along with a human verification step [2]. This design aligns with usability heuristics, particularly Nielsen’s usability principles[3], by providing a straightforward and familiar login process, reducing cognitive load for users. By integrating Google login, it offers a quicker access option for returning users, while the concise registration form gathers necessary data, prioritizing simplicity and security without overwhelming users with unnecessary information fields. The inclusion of human verification helps mitigate potential bot intrusions, enhancing system security while maintaining a user-friendly experience.
home page, The designed home interface strategically incorporates several key elements to enhance user experience. Featuring a user avatar and notification button ensures personalized interaction and alerts [4], fostering a sense of connection and engagement within the app. The inclusion of a search bar facilitates easy access to specific content, aligning with Hick’s Law [5] by minimizing the effort required for users to find what they’re looking for. [6] , allowing users to easily resume their recent engagements. The recommended places and promotional cards cater to user interests, applying the principle of content personalization [7] and increasing user engagement. Additionally, presenting nearby destinations in a list format utilizes the Gestalt principle of proximity [8], organizing information in a clear and easily scannable manner, enhancing usability. Overall, this design approach integrates key elements of user personalization [4], ease of navigation [9] , promoting a more engaging and user-centric experience within the app’s home interface.
Detail and Booking, The two-stage design of “Details” and “Booking” serves to provide users with a comprehensive experience when exploring and booking a tourist destination. The initial “Details” stage offers a holistic view of the destination, showcasing photos, descriptions, location shortcuts, ratings, available amenities, and entry prices per person. This aligns with the principles of information scent [10] and progressive disclosure [11], allowing users to absorb essential details gradually without overwhelming them. Moving to the “Booking” phase, users can smoothly transition from exploration to action by specifying booking details such as date, number of visitors, selecting discounts or promotions, choosing a payment method, and viewing the total payment before finalizing with a clear Call to Action (CTA). This two-tier approach amalgamates Norman’s concept of affordances [12] by clearly indicating actionable steps while catering to both exploration and transactional needs of users, ensuring a seamless and informed booking process for a delightful user journey.
References
[1] “Flow Cytometry Panel Design: The Basics - ID.” Accessed: Dec. 29, 2023. [Online]. Available: https://www.thermofisher.com/id/en/home/references/newsletters-and-journals/bioprobes-journal-of-cell-biology-applications/bioprobes-71/bioprobes-71-flow-cytometry-panel-design.html
[5] “Hick’s law,” Oxford Reference. Accessed: Dec. 29, 2023. [Online]. Available: https://www.oxfordreference.com/display/10.1093/oi/authority.20110803095935267
[9] “Navigation | Definition, History, Measurements, & Facts | Britannica.” Accessed: Dec. 29, 2023. [Online]. Available: https://www.britannica.com/technology/navigation-technology
[10] “Information scent - credibility and gaze interactions: an eye-tracking analysis in information behaviour. in SearchWorks articles.” Accessed: Dec. 29, 2023. [Online]. Available: https://searchworks.stanford.edu/articles/lxh__122106419
[11] “What is Progressive Disclosure? — updated 2023,” The Interaction Design Foundation. Accessed: Dec. 29, 2023. [Online]. Available: https://www.interaction-design.org/literature/topics/progressive-disclosure
[12] J. McGrenere and W. Ho, “Affordances: Clarifying and Evolving a Concept,” 2000.