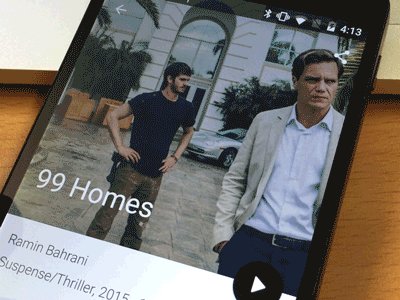
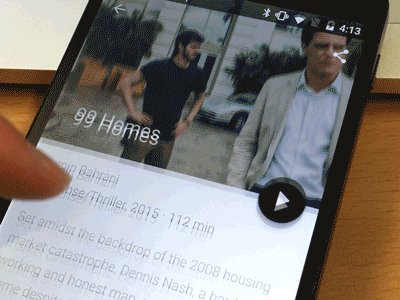
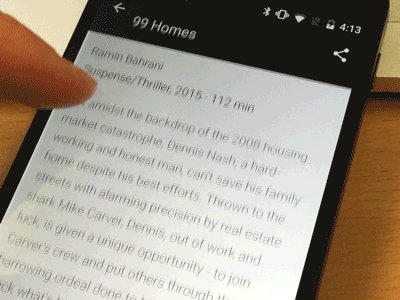
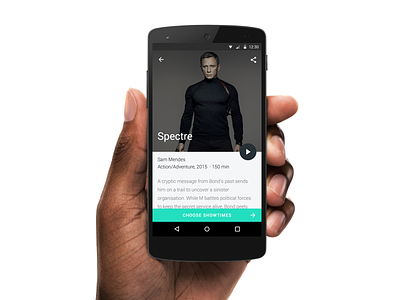
Details Scroll Interaction
During the design phase of Cinema Club we toyed with a number of design for each screen. With the project being very time restrictive we looked into what could be created with library components. After prototyping multiple animations in Pixate we settled on and built this animation with the help of the Google Library (shot shown is of the live build). The only change we made was moving the title 16dp from the left edge (increasing space for the title), on scroll it moves to 72dp from the edge to sit nicely alongside the back arrow.
Its great to see how these libraries are developing in the right direction.
More by Ben Dunn View profile
Like